早在 2021 年 12 月 20 日,jsDelivr 在中国大陆地区的 ICP 备案被吊销,且随后的服务在中国大陆地区极不稳定,严重拖慢了网页的速度。
由于 jsDelivr 被封锁,导致了原来使用 jsDelivr 的 CDN 服务的网页速度缓慢,多数功能不正常。要解决这个问题,要么更换 CDN,要么给 jsDelivr 套上一层反向代理。这里博主采用了 Cloudflare Worker。
新建 Worker#
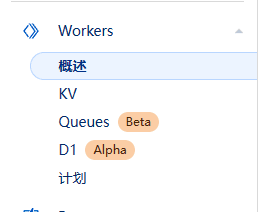
登录到 Cloudflare 控制台,点击侧栏的 Workers,新建服务。

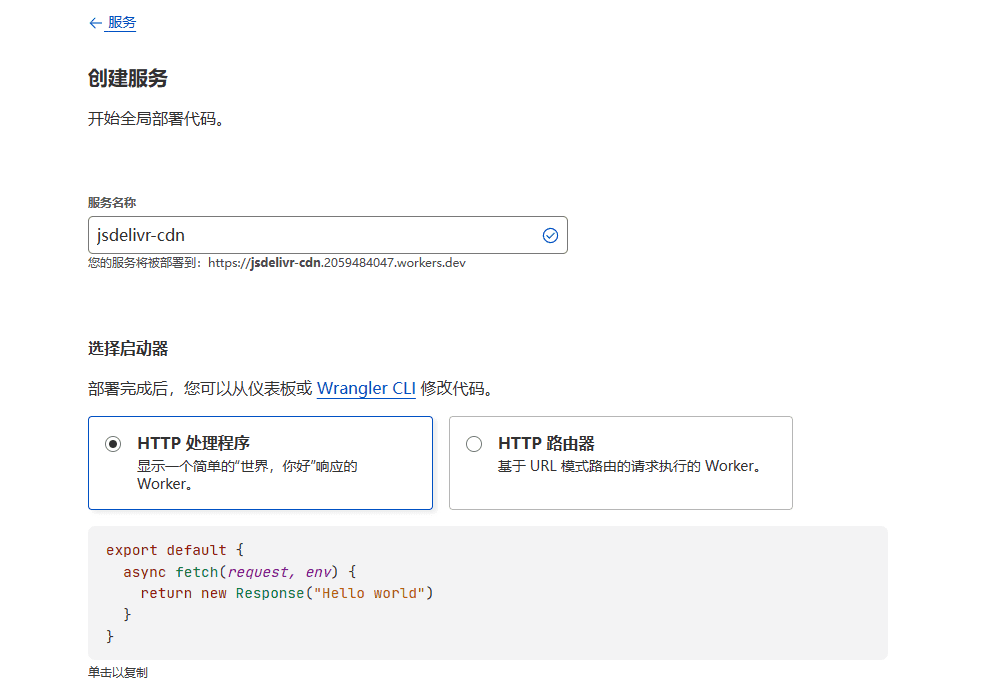
在创建页面填入你自己的服务名称。

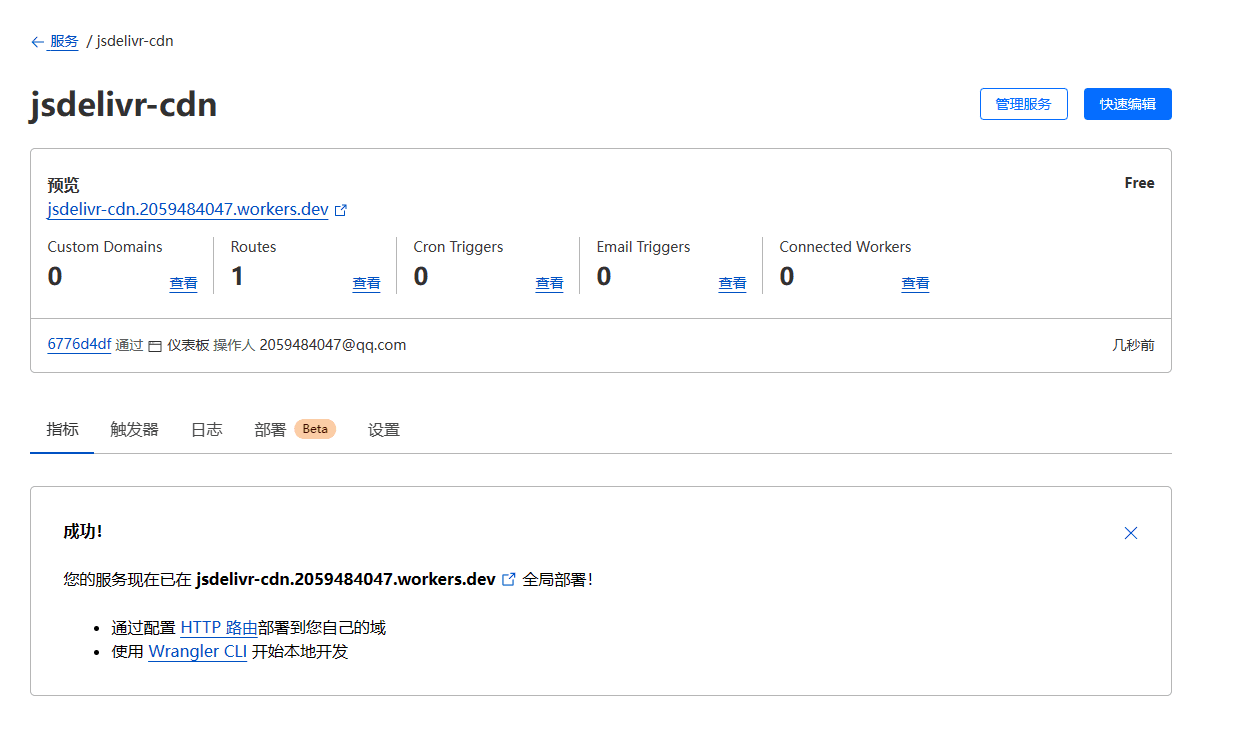
创建后将转入资源页面。

部署#
点击 “快速编辑”,在代码框内复制以下代码:
// 替换成你想镜像的站点
const upstream = 'cdn.jsdelivr.net'
// 如果那个站点有专门的移动适配站点,否则保持和上面一致
const upstream_mobile = 'cdn.jsdelivr.net'
const blocked_region = ['KP','RU']
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
const replace_dict = {
'$upstream': '$custom_domain',
'//cdn.jsdelivr.net': ''
}
//以下内容都不用动
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_host = url.host;
if (url.protocol == 'http:') {
url.protocol = 'https:'
response = Response.redirect(url.href);
return response;
}
if (await device_status(user_agent)) {
upstream_domain = upstream
} else {
upstream_domain = upstream_mobile
}
url.host = upstream_domain;
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if(blocked_ip_address.includes(ip_address)){
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else{
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.href);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_host);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status (user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
保存并部署后,你的反向代理就生效了。
自定义域名#
但是不幸的是在国内 .workers.dev 后缀的域名现在也被污染了,所以你需要自己绑定一个域名在国内才能正常访问。
先购买一个域名,然后将其 DNS 服务商转到 cloudflare。随后来到我们刚刚新建的 Workers 管理页面点击触发器 -> 自定义域 -> 添加自定义域,输入你想绑定的域名即可。
测试#
使用时,将原来的 cdn.jsdelivr.net 域名替换为您的 Worker 或者博主提供的 Worker 就可以了。如:
https://cdn.jsdelivr.net/gh/BarryYangi/ObsStaticData/obsidian/168069442100071iy8i.png
将cdn.jsdelivr.net替换为我们的 Worker:
https://jsdelivr-cdn.2059484047.workers.dev/gh/BarryYangi/ObsStaticData/obsidian/168069442100071iy8i.png
这样,就能保证较为稳定的使用 jsDelivr 的服务了。
Just enjoy it.