早くも 2021 年 12 月 20 日、jsDelivr は中国本土での ICP 登録が取り消され、その後のサービスは中国本土で非常に不安定で、ウェブページの速度を著しく遅くしました。
jsDelivr がブロックされたため、元々jsDelivr を使用していた CDN サービスのウェブページの速度が遅くなり、多くの機能が正常に動作しなくなりました。この問題を解決するには、CDN を変更するか、jsDelivr に逆プロキシを追加する必要があります。ここでは、ブロガーが Cloudflare Worker を採用しました。
新しい Worker を作成#
Cloudflare コンソールにログインし、サイドバーの Workers をクリックして新しいサービスを作成します。

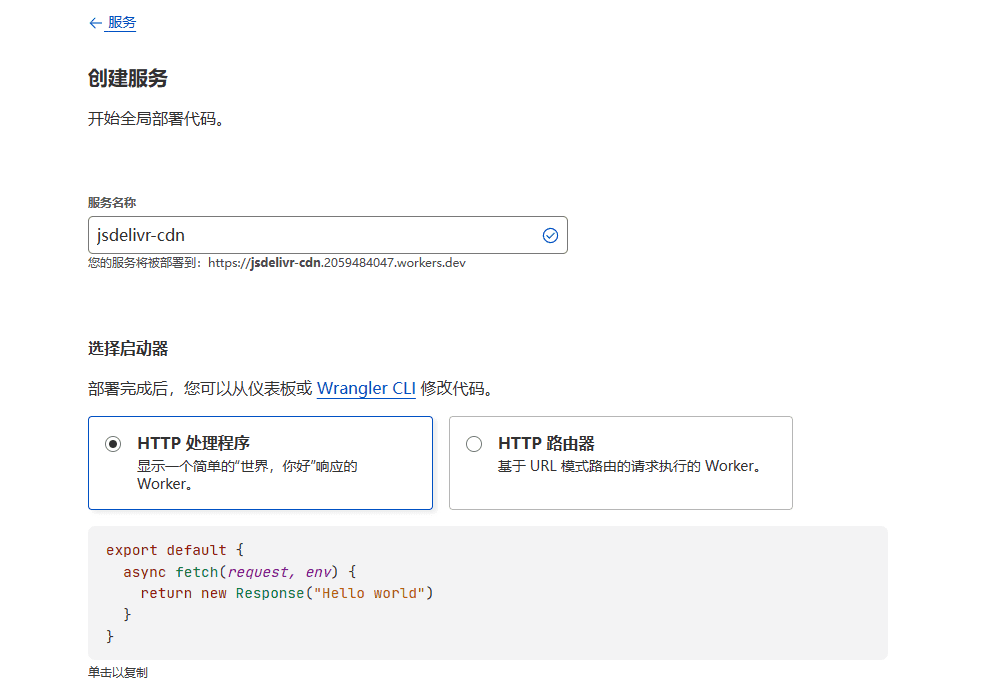
作成ページに自分のサービス名を入力します。

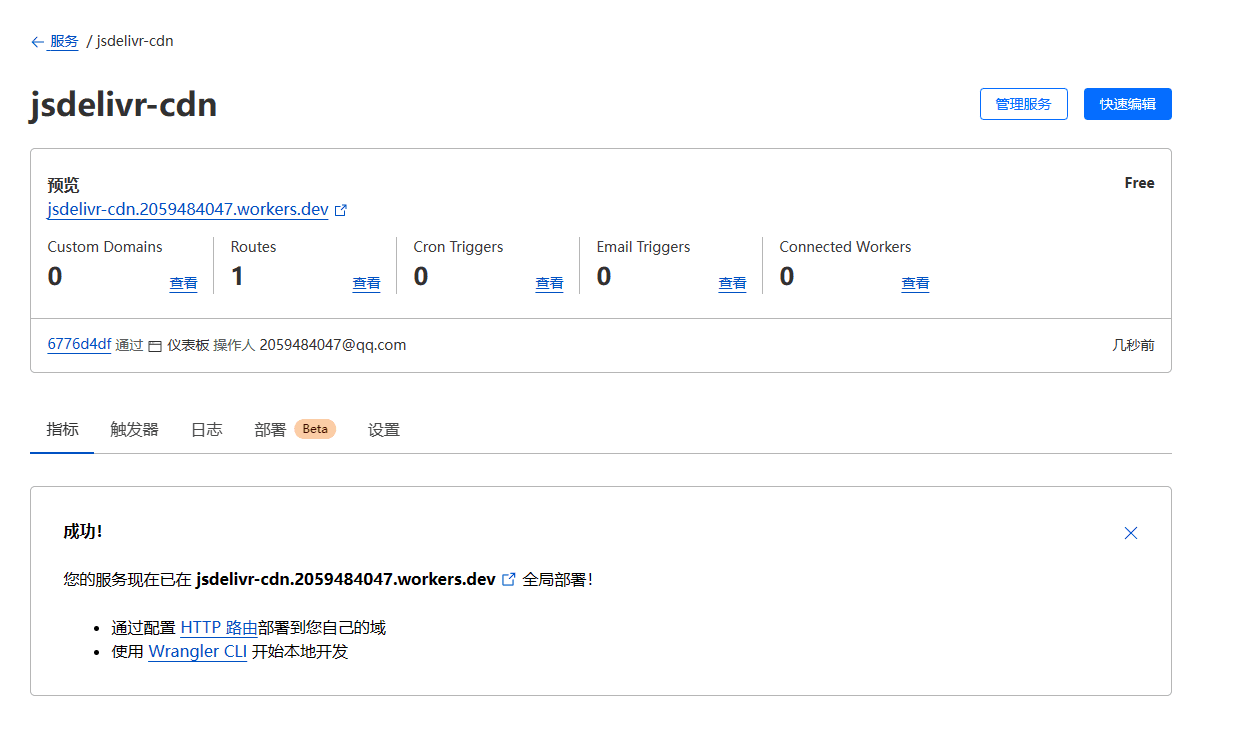
作成後、リソースページに移動します。

デプロイ#
「クイック編集」をクリックし、コードボックスに以下のコードをコピーします:
// ミラーリングしたいサイトに置き換えてください
const upstream = 'cdn.jsdelivr.net'
// そのサイトに専用のモバイル対応サイトがある場合は、そうでなければ上記と同じにします
const upstream_mobile = 'cdn.jsdelivr.net'
const blocked_region = ['KP','RU']
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
const replace_dict = {
'$upstream': '$custom_domain',
'//cdn.jsdelivr.net': ''
}
//以下の内容は変更しないでください
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_host = url.host;
if (url.protocol == 'http:') {
url.protocol = 'https:'
response = Response.redirect(url.href);
return response;
}
if (await device_status(user_agent)) {
upstream_domain = upstream
} else {
upstream_domain = upstream_mobile
}
url.host = upstream_domain;
if (blocked_region.includes(region)) {
response = new Response('アクセス拒否: WorkersProxyはあなたの地域ではまだ利用できません。', {
status: 403
});
} else if(blocked_ip_address.includes(ip_address)){
response = new Response('アクセス拒否: あなたのIPアドレスはWorkersProxyによってブロックされています。', {
status: 403
});
} else{
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.href);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_host);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status (user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
保存してデプロイすると、あなたの逆プロキシが有効になります。
カスタムドメイン#
しかし残念ながら国内では .workers.dev のドメインも現在汚染されているため、正常にアクセスするには自分でドメインをバインドする必要があります。
まずドメインを購入し、その DNS サービスプロバイダーを cloudflare に移行します。その後、先ほど作成した Workers 管理ページに移動し、トリガー -> カスタムドメイン -> カスタムドメインを追加をクリックし、バインドしたいドメインを入力します。
テスト#
使用する際は、元の cdn.jsdelivr.net ドメインをあなたの Worker またはブロガーが提供する Worker に置き換えるだけです。例えば:
https://cdn.jsdelivr.net/gh/BarryYangi/ObsStaticData/obsidian/168069442100071iy8i.png
cdn.jsdelivr.netを私たちの Worker に置き換えます:
https://jsdelivr-cdn.2059484047.workers.dev/gh/BarryYangi/ObsStaticData/obsidian/168069442100071iy8i.png
これにより、比較的安定した jsDelivr のサービスを利用できるようになります。
ただ楽しんでください。