
Preface#
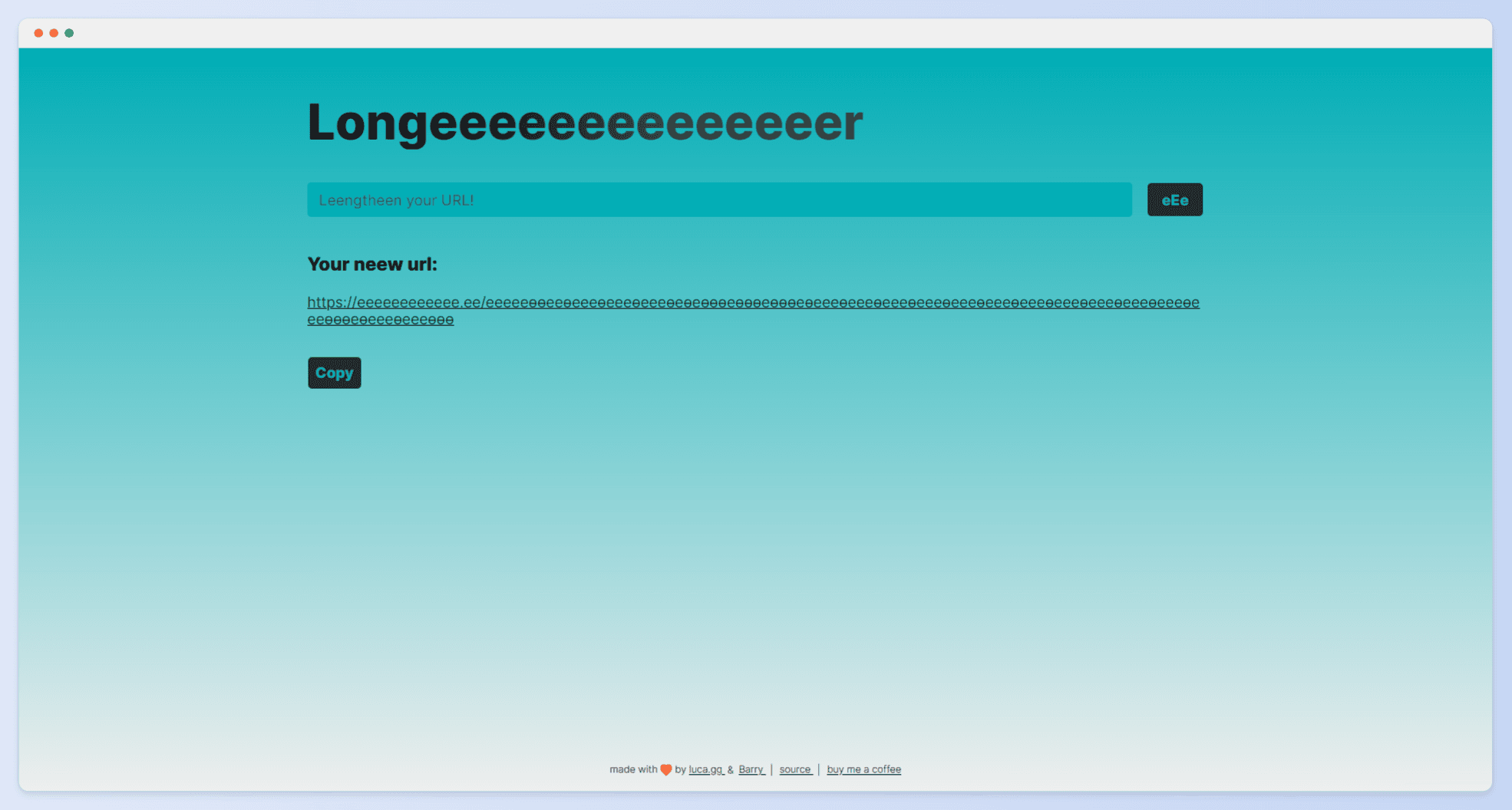
A few days ago, while surfing the internet, I came across an interesting project called ooo. The interesting thing about this project is that it can encode one of your links into a new link consisting entirely of "o"s. You can send this link to someone as a prank. Although this project doesn't have much practical significance, out of curiosity, I decided to deploy it myself and have some fun. As a result, I created a website consisting entirely of "e"s: eeeeeeeeeeee.ee.
Domain Name#
Since it is a small web service based on domain redirection, the choice of domain name is crucial. I skipped the source code reading phase and decided to secure a domain name first. The requirements were simple: it should consist of only one letter. After counting the known top-level domain suffixes, I found that .ooo (Infibeam Registry), .ee (Estonia), .cc (Cocos Islands), .gg (Guernsey), .tt (Trinidad and Tobago), .bb (Barbados), and .xxx (for adult websites) all have the same suffix. My personal domain name is already using the .ee suffix, so I checked the availability of ee... ee. Finally, I was able to use it when I entered 12 "e"s. I also checked the other options, which all required a minimum of 15 letters as a prefix and were quite expensive. Therefore, I chose the .ee suffix mainly because it was affordable, costing only 69 RMB per year. I placed an order for eeeeeeeeeeee.ee.
Deployment#
Source Code Reading#
After briefly reading the source code of ooo, I found that the implementation process involves encoding a given URL into a special string on the frontend and being able to decode this special string back into the original URL. The encoding process uses a representation based on the special character "o" to encode the URL into a string containing four different "o" characters. On the backend, the URL encoded with OOO encoding is redirected to the original URL using the Cloudflare Worker service. When processing a request, the Worker decodes the path part of the requested URL and passes it as the encoded string to the decodeUrl method of the OOO class for decoding. The decoded string is the original URL, and then the request is redirected to the original URL using Cloudflare's Response.redirect method. After reading the source code, I realized that the "o"s are not all the same; there are four visually similar characters, each corresponding to a different "o" character (with different Unicode encodings).
Visually Similar Characters#
Now I need to find a few visually similar characters for "e". Luckily, someone has compiled related content in an article. It's amazing how much knowledge there is in computer characters. A few days ago, I came across an interesting article about invisibly inserting usernames into text using zero-width characters. If you're interested, you can check it out. Here, I chose 0065,0435: eе and 0275,04E9: ɵө. Although the latter two don't look very similar, they will do.
Frontend Page#
Clone the project to your local machine. There are not many changes needed for the frontend page. Simply replace the four "o" characters in the OOO object in ooo.js with our own characters, and the frontend service will work correctly. The remaining task is to modify some corresponding content styles. The only thing to note is that we must modify currVer = "eeee" to match the letters in your domain name. This is a prefix used for routing recognition on the backend. After making the modifications, upload the code to the Cloudflare Pages service for deployment and bind a custom domain name to the same letter domain name you purchased (you need to transfer the domain name to Cloudflare in advance).
Backend Service#
As mentioned earlier, the backend service of the project is deployed on Cloudflare Worker. The code involved in the backend is in worker.js. In the Cloudflare dashboard, go to the Workers and Pages options on the left side, create a new Worker, and paste the code from worker.js into the page that appears after clicking the quick edit button in the Worker settings panel. It is important to ensure that the characters used for decoding in the pasted code correspond to the encoding characters on the frontend. Make the necessary modifications. After modifying the code, click on the trigger option in the settings panel and add a route to parse the URL. Here is an example:

Now you can visit your domain name and see if the encoded links can be redirected to the target address. If the redirection does not work properly, it may be because your domain name does not have Cloudflare CDN enabled. In other words, the little yellow cloud needs to be turned on because the custom routing redirection of the worker needs to be intercepted by the CDN before accessing the link; otherwise, it will not work.
Just enjoy it!