第 10 期 - 長溝流月#

封面來源於網絡。
記錄每週看到的接地氣的前端以及科技圈內容,篩選後每週六發布於此,覺得不錯可關注此專欄,方便獲取更新通知
技術相關#
作為前端 leader,怎麼快速搭建多環境 CICD 自動化部署?
https://juejin.cn/post/7250083673189253176/
這篇文章是關於如何在沒有內部自研的 DevOps 平台和專業運維的小公司中,自己搭建多環境 CI/CD 自動化部署的指南。
Animating URLs with Javascript and Emojis
https://matthewrayfield.com/articles/animating-urls-with-javascript-and-emojis/
這是由 Matthew Rayfield 在 2019 年 1 月 17 日發表的,主題是如何使用 JavaScript 和 emoji(以及其他圖形 Unicode 字符)在 URL 中創建動畫效果。
Mog
https://github.com/mogland/core
一款彈性的模塊化 CMS 博客系統,界面十分的現代化。
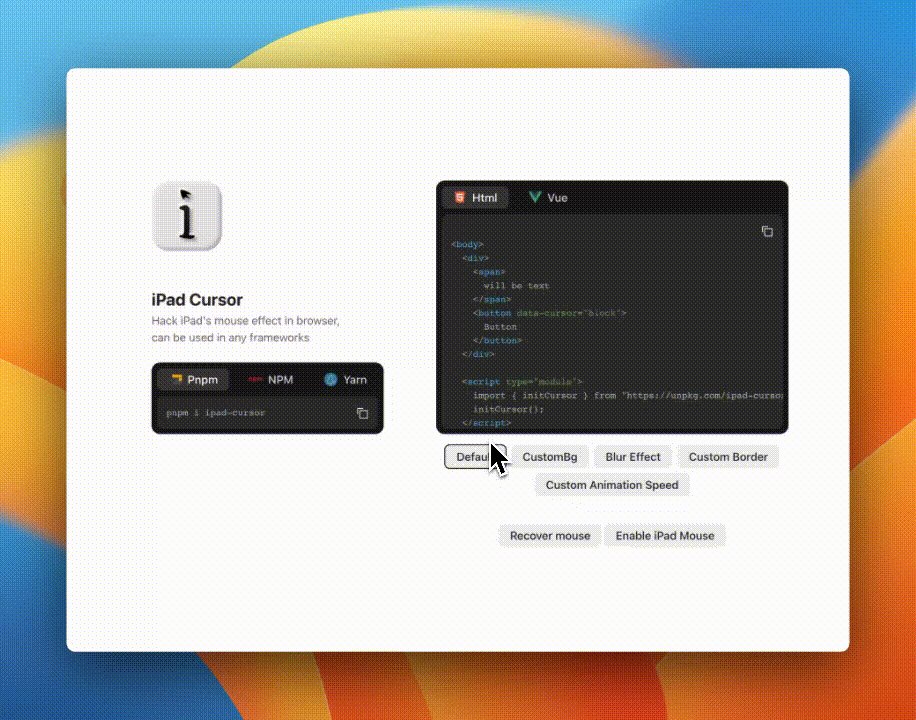
ipad-cursor
https://cursor.oooo.so/
一個將 iPad 鼠標樣式在前端頁面實現的庫,非常的優雅!

plate
https://github.com/udecode/plate
又是一個富文本編輯器的庫,看著還挺不錯的。
流行工具#
YNAB
https://www.ynab.com/
最近開始嘗試的一個預算管理服務,與傳統的記賬不同,確實是能幫你管住錢的一個應用。
Ai 提詞器
https://frozenland.cc/teleprompter.html
一款 ai 繪畫提詞器,用著還不錯。
react1s
https://github.com/aaamoon/react1s
支持 React 項目本地開發時 Option (Alt)+Click 頁面上對應元素即可跳轉到編輯器對應組件行列。

TG SCAN
https://tgscan.xyz/
一款 Telegram 頻道搜索神器!
LottieFiles
https://lottiefiles.com/
LottieFiles 是一個提供輕量級動畫下載的平台,這些動畫可以用於網站和應用程序。這些動畫是免費的,可以立即使用,非常適合用於網絡、應用、社交媒體和設計項目,而且還提供很多插件可以方便的製作一些簡單的動畫效果。
隨便看看#
一個獨立創造者的五年
https://mp.weixin.qq.com/s/x6PLSIMn_1qcKnXWPT-J-Q
Hawstein 的經歷展示了一個獨立創造者如何通過不斷嘗試和學習,逐步找到適合自己的創業路徑。他的故事告訴我們,獨立創造者需要有勇氣面對挑戰,有決心去實現自己的想法,有耐心去等待結果,也需要有智慧去選擇正確的工具和策略。同時,他的經歷也反映了科技發展帶來的機會,即使是個體,也可以利用科技工具和服務,實現全球化的業務。這是一個鼓舞人心的故事,也是對未來趨勢的深刻洞察。
向量數據庫科普
https://twitter.com/iguangzhengli/status/1675507015618277376?s=20
這兩個視頻確實很生動形象的講解了向量數據庫的各個特徵點,超級無敵推薦!