前言#
独立ブログに触れ始めた頃から、ブログのサブセクションに嘀咕のようなマイクロブログを展開してきました。
最初の目的は QQ スペース、Twitter、友達のサークルなどのバックアップでした。
しかし、次第に自分がこれらのソーシャルメディアでの共有欲が弱くなり、日常の考えを記録する場所が欲しくなり、嘀咕が生まれました。
現在、独立ブログ界の少数のブロガーの間で流行しているこの「B 言 B 語」は、少数派の一記事に由来しています ——《表現を守る:バックエンド BaaS で専用のいいねやコメントのないマイクロブログを迅速に構築する ——B 言 B 語》、「B 言 B 語」は「無駄話カプセル」とも呼ばれています。
これにより、以下のような派生が生まれました:
- LeanCloud 版(オリジナル)
- Golang 版
- Tencent Cloud CloudBase 版
- 木木先生の修正版 《「哔哔点啥」微信公众号 2.0》
- BBTalkVercel 版
現在、上記のバージョンはすべて使用可能ですが、一部のバージョンは使用コストが少し高いかもしれません。
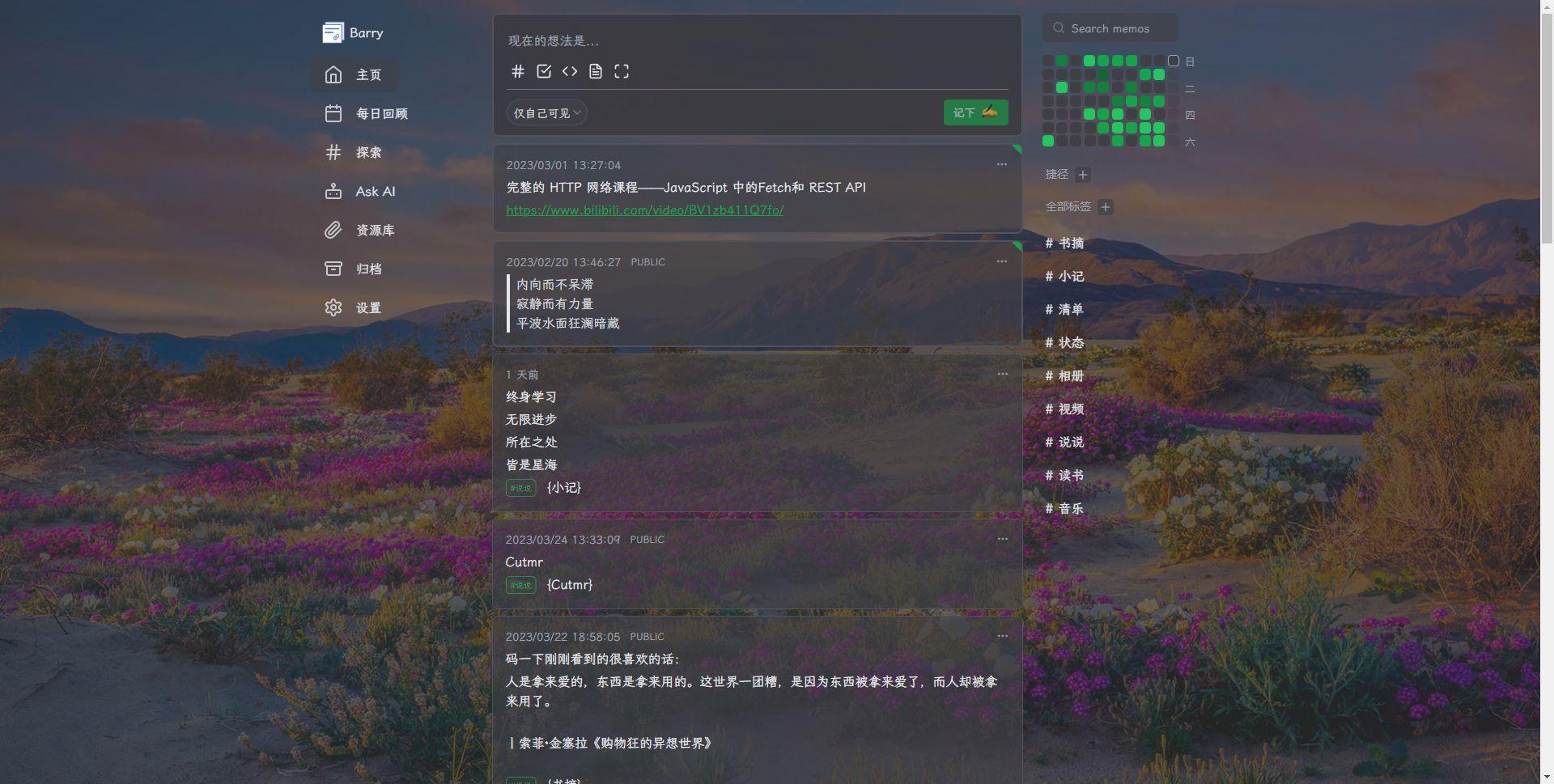
今日は、同様の機能を提供できる別のアプリ ——Memosを紹介します。
Memos が対抗している競合製品は Flomo ですが、私たちはそれを間違って使っているのでしょうか?
Memos のデプロイ#
前提条件:
- VPS サーバーまたはローカルコンピュータ(または Docker SaaS プラットフォーム)
- 少しの WebStack スキル(Docker、Nginx)
docker-compose-pluginプラグインをインストールした後、docker composeコマンドから中間の "-" を取り除くことができます。Docker Compose V1 バージョンはすでにライフサイクルを終了しています。
Memos をウェブサイトのサブディレクトリにデプロイすることはお勧めしません。例:https://example.com/memos
代わりにサブドメインにデプロイするべきです。例:https://memos.example.com
- 新しい
docker-compose.ymlを作成
Memos 用のドメインのディレクトリでdocker-compose.ymlファイルを新規作成します:
cd /www/wwwroot/memos.example.com
vim docker-compose.yml
以下の内容を入力します:
version: "3.0"
services:
memos:
image: neosmemo/memos
container_name: memos
volumes:
- ./memos/:/var/opt/memos
ports:
- 5230:5230
restart: always
- Memos を起動
Memos を起動します
docker compose up -d
イメージのプルが完了するのを待つと、Memos はサーバーの5230ポートで実行されます。
この時、http://127.0.0.1:5230を開くと Memos にアクセスできます。
もしパブリック IP があれば、IP+ポートを開きます。例: http://119.29.29.29:5230 。
ドメインで IP を逆プロキシする方法は下記の 4 点を参照してください。
よく使うコマンドは:
docker compose up -d
docker compose down
docker compose pull
docker compose up -d --force-recreate
- Memos をアップグレード
Memos 公式が提供するアップグレードコマンド
docker-compose down && docker image rm neosmemo/memos:latest && docker-compose up -d
は、Memos がアップグレード中にオフラインになる原因となります。特に国内サーバーのネットワーク速度が悪い場合、オフライン時間はpull時間に応じて無限に延長されます。
最新の Docker で Memos をアップグレードするコマンドには改善の余地があります:
docker compose pull && docker compose up -d --force-recreate
ただし、イメージ加速サービスを使用している場合、キャッシュの理由で最新のイメージをpullできない問題が発生する可能性があります。
- Nginx の逆プロキシ
インターネットに Memos のアクセスサービスを提供する予定がある場合、Memos を逆プロキシする必要があります。一般的には Nginx を使用し、5230ポートを逆プロキシすれば大丈夫です。
location ^~ /
{
proxy_pass http://127.0.0.1:5230;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
add_header X-Cache $upstream_cache_status;
# cache
add_header Cache-Control no-cache;
expires 12h;
}
一部のホスティング管理パネルや NPM 逆プロキシパネルは、視覚的な逆プロキシ設定を提供しているので、さらに簡単です。
- データのバックアップ
第 1 ステップのdocker-compose.ymlファイル内の、
volumes:
- ./memos/:/var/opt/memos
この部分がデータの永続化設定です。データの永続化を行わない場合、Docker コンテナが再起動するとすべての Memos が消えてしまいます。
「:」の前の内容は物理ホスト上のディレクトリで、例では次のディレクトリに対応しています:
/www/wwwroot/memos.example.com/memos
バックアップが必要なデータは、このディレクトリ内のmemos_prod.dbファイルで、SQLite データベースファイルです。Memos のすべての設定、ユーザー情報、添付ファイル、Memos はこのファイルに保存されています。
公式が提供する例では、データボリュームはホームディレクトリ/home/username内の.memosディレクトリで、これは隠しディレクトリですので、注意が必要です。
Memos の美化コード#

Bing の毎日の背景を呼び出す#
v0.11.2に対応
html{background-image:url('https://bing.immmmm.com/img/bing?region=zh-CN&type=image');width:100%;height:100vh;background-position:center;background-size:cover;background-attachment:fixed;}
.w-full.bg-zinc-100,.bg-white,.hover\:bg-white:hover,.dark .dark\:bg-zinc-700,.dark .dark\:hover\:bg-zinc-700:hover,.memo-wrapper,.bg-gray-200,.dark .memo-wrapper,.memo-editor-container{--tw-bg-opacity:0.66 !important;}
.dark header.dark\:bg-zinc-800,aside.dark\:bg-zinc-800,.bg-gray-100,.dark html,.dark body{--tw-bg-opacity:0 !important;}
.memo-editor-container>.memo-editor{background-color: transparent !important;}
送信画面の細部微調整:
.status-text{font-size:10px !important;border:none;color:rgb(156,163,175) !important;}
.tag-span,.dark .tag-span{border: 1px solid;border-radius:6px;padding:0px 6px;color:rgb(22,163,74) !important;font-size:12px !important;-webkit-transform: scale(calc(10 / 12));transform-origin: left center;}
.memo-content-text .link{color:rgb(22,163,74) !important;margin-right:-6px;}
header .bg-blue-600{display:none !important;}
.text-lg {font-size: 1rem !important;}
.header-wrapper,.sidebar-wrapper{width: 11rem !important;}
.filter-query-container{padding-bottom:0.5rem;}
「霞鹜文楷」のオンラインフォントを読み込む#
body{font-family: "LXGW WenKai Screen", sans-serif !important;}
function changeFont() {
const link = document.createElement("link");
link.rel = "stylesheet";
link.type = "text/css";
link.href = "https://cdn.staticfile.org/lxgw-wenkai-screen-webfont/1.6.0/lxgwwenkaiscreen.css";
document.head.append(link);
};
changeFont()
Hexo ブログの埋め込み#
引っ越すのが面倒なので
参考リンク:
基于 Memos 实现说说和清单功能。 | Leonus
基于 memos 实现动态相册 | Leonus
皆さんは自分のブログに合わせて調整が必要かもしれませんが、皆さんの知恵で問題ないと信じています。
Memos Awesome#
- https://memos.top
- Discuss in Telegram 👾
- Docker Hub:https://hub.docker.com/r/neosmemo/memos
- Docker Hub Nightly:https://hub.docker.com/r/eallion/memos
- Moe Memos クライアント:https://memos.moe/
- Memos-bber Chrome 拡張:https://github.com/lmm214/memos-bber
- Memos WeChat ミニプログラム:https://github.com/Rabithua/memos_wmp
- Telegram Bot:https://github.com/qazxcdswe123/telegramMemoBot
- 哔哔広場:https://immmmm.com/bbs/
- 「分享」Android で HTTP Shortcuts を使用してノートを入力
- 「分享」iOS ショートカットを使用してノートを入力し、複数画像のアップロードとタグ選択をサポート
- 「分享」Fly.io プラットフォームで memos を構築し、自動的に B2/S3 にバックアップ
- Memos API 非公式不完全説明::木木木木木 (immmmm.com)
- Memos Web (yct.ee)
- Obsidian-Memos
一部のヒント#
- 画像はできるだけ第三者の画像ホスティングにアップロードし、(少なくとも最近のバージョンでは)Memos のリソースライブラリにはアップロードしないでください。
- 添付ファイルも同様に Memos のリソースライブラリにはアップロードせず、第三者のクラウドストレージにアップロードし、共有リンクを貼り付けてください。
memos_prod.dbデータベースのバックアップは二地三中心原則に従い、多くの場所にバックアップし、単方向であるべきです。- データがどれほど貴重または重要であるかを認識できない場合は、SaaS サービスを利用すればよく、自分で構築する必要はありません。
- あなたの Memos を見に来る人はそれほど多くありませんので、自分を楽しませるだけで大丈夫です。
- Memos の Ask AI を使用する場合は、自分で OpenAI API ホストを構築して、国内で使用できます。