Preface#
Since I started engaging with independent blogs, I have deployed a microblog similar to DiGu in a sub-section of my blog.
Its initial purpose was to back up QQ space, Twitter, and Moments.
However, I gradually found that, for some reason, my desire to share on these social media platforms diminished, and I just wanted a place to record some of my daily thoughts, which led to the creation of DiGu.
The "B 言 B 语" that is currently popular among a few bloggers in the independent blogging circle originated from an article on the minority platform—“Defending Expression: Quickly Build a Dedicated No-Like No-Comment Version of Weibo with Backend BaaS—B 言 B 语”, and "B 言 B 语" is also known as "Nonsense Capsule."
This has also led to the emergence of:
- LeanCloud Version (Original)
- Golang Version
- Tencent Cloud CloudBase Version
- Mu Mu Teacher's Modified Version “‘Bibi What’ WeChat Official Account 2.0”
- BBTalk Vercel Version
Currently, all of the above versions are available, but some versions may have a bit high usage cost.
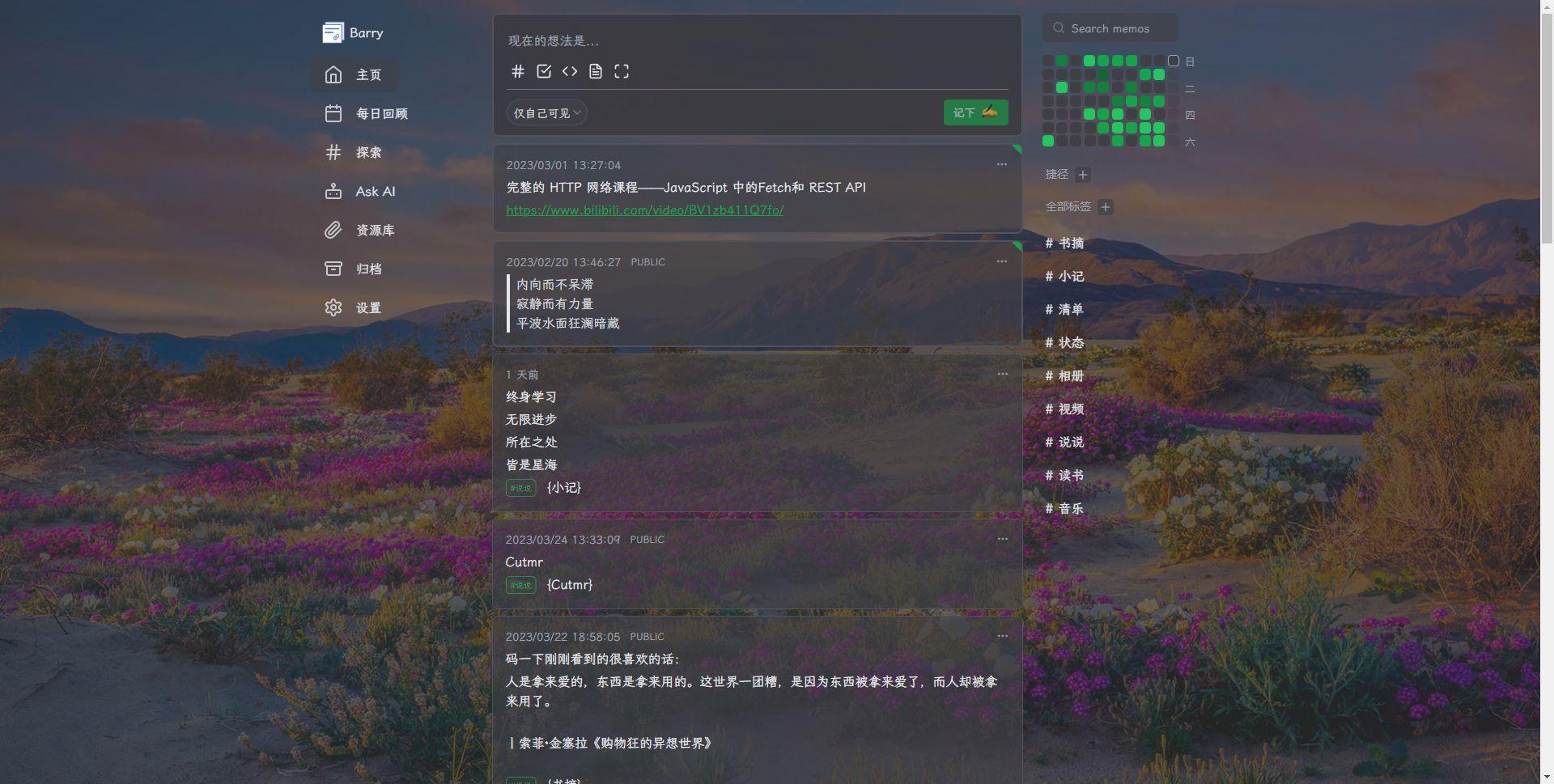
Today, I want to introduce another application that can provide similar functionality—Memos
Memos' direct competitor is Flomo; have we been using it incorrectly?
Deploying Memos#
Prerequisites:
- A VPS server or local computer (or Docker SaaS platform)
- A little bit of WebStack skills (Docker, Nginx)
After installing the docker-compose-plugin, the docker compose command can omit the middle "-", as Docker Compose V1 has reached the end of its lifecycle.
It is temporarily not recommended to deploy Memos to a website's subdirectory, such as: https://example.com/memos
Instead, it should be deployed to a subdomain, such as: https://memos.example.com
- Create
docker-compose.yml
Generally, create adocker-compose.ymlfile in the directory of the domain prepared for Memos:
cd /www/wwwroot/memos.example.com
vim docker-compose.yml
Enter the following content:
version: "3.0"
services:
memos:
image: neosmemo/memos
container_name: memos
volumes:
- ./memos/:/var/opt/memos
ports:
- 5230:5230
restart: always
- Start Memos
Start Memos
docker compose up -d
Wait for the image to pull completely, and Memos will be running on port 5230 of the server.
At this point, you can access Memos by opening http://127.0.0.1:5230.
If you have a public IP, then open IP + port, such as: http://119.29.29.29:5230.
Using a domain to reverse proxy the IP is discussed in point 4 below.
Common commands include:
docker compose up -d
docker compose down
docker compose pull
docker compose up -d --force-recreate
- Upgrade Memos
The official upgrade command provided by Memos
docker-compose down && docker image rm neosmemo/memos:latest && docker-compose up -d
will cause Memos to go offline during the upgrade because it is down, especially in cases where the network speed of domestic servers is poor, the downtime will extend indefinitely with the pull time.
The command to upgrade Memos with the latest Docker has room for improvement:
docker compose pull && docker compose up -d --force-recreate
However, if you are using an image acceleration service, due to caching reasons, there may also be issues with pull not getting the latest image.
- Nginx Reverse Proxy
If you intend to provide Memos access services to the internet, you need to reverse proxy Memos, generally using Nginx, and just reverse proxy port5230.
location ^~ /
{
proxy_pass http://127.0.0.1:5230;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
add_header X-Cache $upstream_cache_status;
# cache
add_header Cache-Control no-cache;
expires 12h;
}
Some host management panels or NPM reverse proxy panels provide visual reverse proxy settings, which makes it even simpler.
- Backup Data
In thedocker-compose.ymlfile from step 1,
volumes:
- ./memos/:/var/opt/memos
This section is the data persistence configuration; if data persistence is not done, all Memos will disappear after the Docker container restarts.
The content before the colon “:” is the directory on the physical host machine, in this example corresponding to the directory:
/www/wwwroot/memos.example.com/memos
The data that needs to be backed up is the memos_prod.db file in this directory, which is an SQLite database file where all settings, user information, attachments, and Memos are stored.
In the official example, the data volume is the hidden directory .memos under the home directory /home/username, so be sure to compare.
Memos Beautification Code#

Call Bing Daily Background#
Adapted for v0.11.2
html{background-image:url('https://bing.immmmm.com/img/bing?region=zh-CN&type=image');width:100%;height:100vh;background-position:center;background-size:cover;background-attachment:fixed;}
.w-full.bg-zinc-100,.bg-white,.hover\:bg-white:hover,.dark .dark\:bg-zinc-700,.dark .dark\:hover\:bg-zinc-700:hover,.memo-wrapper,.bg-gray-200,.dark .memo-wrapper,.memo-editor-container{--tw-bg-opacity:0.66 !important;}
.dark header.dark\:bg-zinc-800,aside.dark\:bg-zinc-800,.bg-gray-100,.dark html,.dark body{--tw-bg-opacity:0 !important;}
.memo-editor-container>.memo-editor{background-color: transparent !important;}
Additional interface detail adjustments:
.status-text{font-size:10px !important;border:none;color:rgb(156,163,175) !important;}
.tag-span,.dark .tag-span{border: 1px solid;border-radius:6px;padding:0px 6px;color:rgb(22,163,74) !important;font-size:12px !important;-webkit-transform: scale(calc(10 / 12));transform-origin: left center;}
.memo-content-text .link{color:rgb(22,163,74) !important;margin-right:-6px;}
header .bg-blue-600{display:none !important;}
.text-lg {font-size: 1rem !important;}
.header-wrapper,.sidebar-wrapper{width: 11rem !important;}
.filter-query-container{padding-bottom:0.5rem;}
Load "Xia Wu Wen Kai" Online Font#
body{font-family: "LXGW WenKai Screen", sans-serif !important;}
function changeFont() {
const link = document.createElement("link");
link.rel = "stylesheet";
link.type = "text/css";
link.href = "https://cdn.staticfile.org/lxgw-wenkai-screen-webfont/1.6.0/lxgwwenkaiscreen.css";
document.head.append(link);
};
changeFont()
Hexo Blog Embedding#
Too lazy to move it over
Reference links:
Implementing Sayings and To-Do List Functions Based on Memos. | Leonus
Implementing Dynamic Albums Based on Memos | Leonus
You may need to adapt it to your own blog; I believe with everyone's intelligence, it will definitely be fine.
Memos Awesome#
- https://memos.top
- Discuss in Telegram 👾
- Docker Hub:https://hub.docker.com/r/neosmemo/memos
- Docker Hub Nightly:https://hub.docker.com/r/eallion/memos
- Moe Memos Client:https://memos.moe/
- Memos-bber Chrome Extension:https://github.com/lmm214/memos-bber
- Memos WeChat Mini Program:https://github.com/Rabithua/memos_wmp
- Telegram Bot:https://github.com/qazxcdswe123/telegramMemoBot
- Bibi Square:https://immmmm.com/bbs/
- “Share” Android Use HTTP Shortcuts to Enter Notes
- “Share” Use iOS Shortcuts to Enter Notes, Support Multi-Image Upload, Support Tag Selection
- “Share” Set up Memos on Fly.io Platform and Automatically Backup to B2/S3
- Memos API Unofficial Incomplete Description: 木木木木木 (immmmm.com)
- Memos Web (yct.ee)
- Obsidian-Memos
Some Tips#
- When sending images, try to upload them to a third-party image hosting service (at least in recent versions), do not upload them to the Memos resource library.
- Attachments should also not be uploaded to the Memos resource library; they can be uploaded to a third-party cloud storage and share the link.
- Back up the
memos_prod.dbdatabase following the principle of two places and three centers, with multiple backups, and it should be one-way. - If you do not realize how precious or important your data is, just use a SaaS service instead of self-hosting.
- Not that many people will look at your Memos; just enjoy yourself.
- If you want to use Ask AI in Memos, you can use self-built OpenAI API Host for use within the wall.