
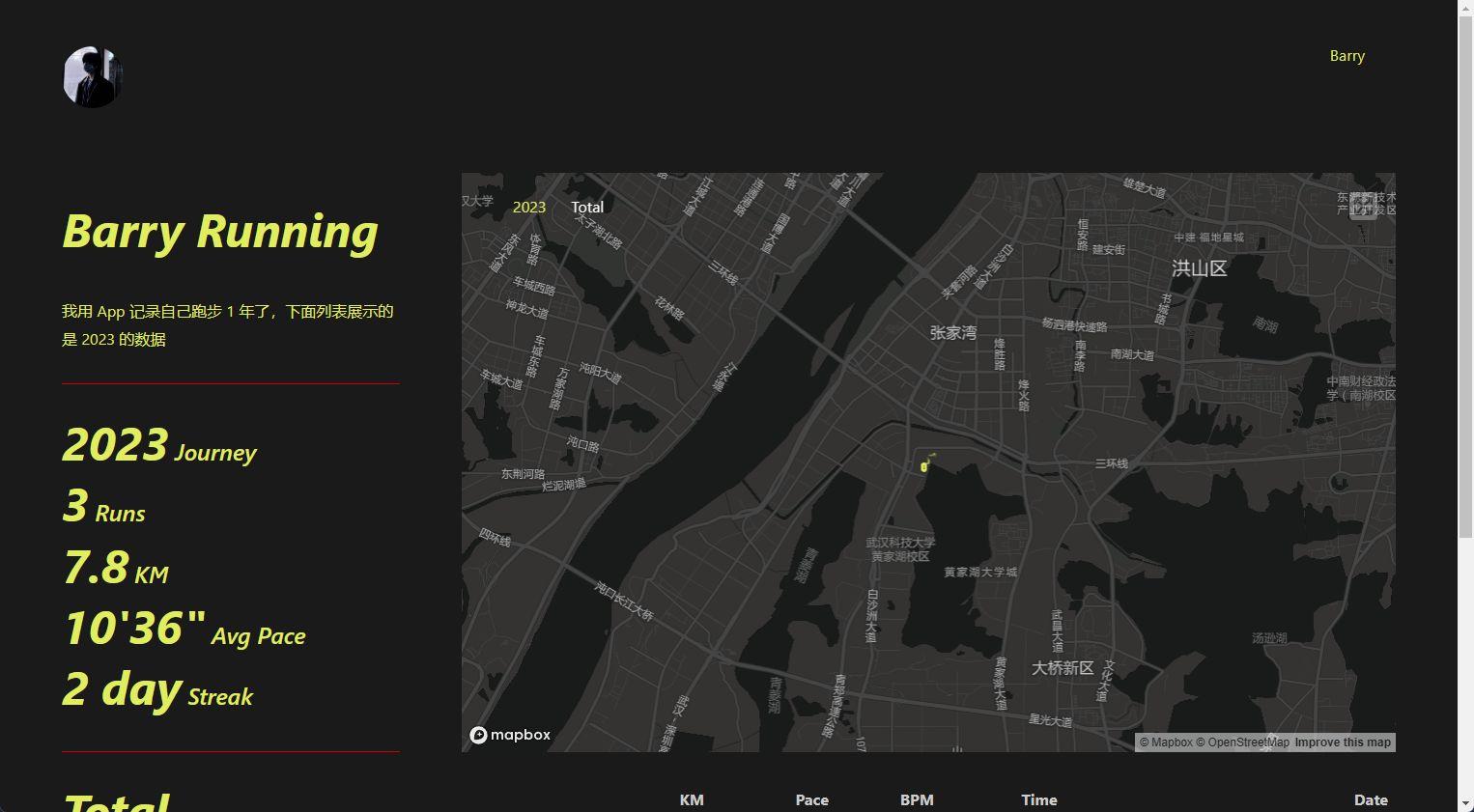
保持每天运动是个好习惯,这几天我在刷 Github 时就刷到了这么一个可以将我们平时在各种运动 APP 里的数据做一个前端可视化的这么一个项目,于是我也尝试动手搭了一个,下面我就来分享一下我是如何实现的,本文主要分享配置 Keep 的操作。
Clone 主项目到本地#
Running Page 是 @yihong0618 创立的一个开源项目,通过这个项目可以从多个主流跑步平台同步锻炼数据,自动生成一个地图可视化的跑步页面。通过 GitHub Pages 可以快速的完成自动部署。
项目地址:https://github.com/yihong0618/running_page
我们可以将该仓库 fork 到自己的仓库在 clone 下来,或者直接 clone 下载传到自己新建的仓库。
配置项目文件#
注意:压缩包当中包含多个以 . 开头的文件名称,在 macOS 系统下需要使用快捷键「Command + shift + .」显示隐藏文件。
1. 在根目录中找到「gatsby-config.js」,配置个性化选项。#
pathPrefix: '/', # 如需使用自定义域名,此处需要修改为/
siteMetadata: {
siteTitle: 'Running Page', # 站点标题
siteUrl: 'https://running.domain.com', # 站点域名
logo: 'https://q.qlogo.cn/headimg_dl?bs=qq&dst_uin=*********&spec=640', # 左上角头像
description: 'Just Do It',
navLinks: [
{
name: 'Blog', # 右上角导航栏
url: 'https://blog.domain.com',
},
],
},
2. 打开「.github」>「workflows」>「run_data_sync.yml」文件,修改平台类型及信息。不同平台的配置信息可以前往 说明页面 进行查看。#
name: Run Data Sync
on:
workflow_dispatch:
schedule:
- cron: "0 0 * * *"
env:
# please change to your own config.
RUN_TYPE: keep # support strava/nike/garmin/garmin_cn/keep/only_gpx/nike_to_strava/strava_to_garmin/strava_to_garmin_cn/garmin_to_strava/garmin_to_strava_cn, Please change the 'pass' it to your own
ATHLETE: BarryYangi
TITLE: Barry Running
MIN_GRID_DISTANCE: 4 # change min distance here
TITLE_GRID: Over 4km Runs # also here
GITHUB_NAME: BarryYangi
GITHUB_EMAIL: [email protected]
jobs:
sync:
name: Sync
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Set up Python
uses: actions/setup-python@v1
with:
python-version: 3.7
# from pdm
- name: Set Variables
id: set_variables
run: |
echo "PY=$(python -c 'import hashlib, sys;print(hashlib.sha256(sys.version.encode()+sys.executable.encode()).hexdigest())')" >> $GITHUB_OUTPUT
echo "PIP_CACHE=$(pip cache dir)" >> $GITHUB_OUTPUT
- name: Cache PIP
uses: actions/cache@v2
with:
path: ${{ steps.set_variables.outputs.PIP_CACHE }}
key: Ubuntu-pip-${{ steps.set_variables.outputs.PY }}
- name: Install dependencies
run: |
python -m pip install --upgrade pip
pip install -r requirements.txt
if: steps.pip-cache.outputs.cache-hit != 'true'
- name: Run sync Nike script
if: env.RUN_TYPE == 'nike'
run: |
python scripts/nike_sync.py ${{ secrets.NIKE_REFRESH_TOKEN }}
- name: Run sync Nike to Strava(Run with nike data backup and show with strava)
if: env.RUN_TYPE == 'nike_to_strava'
run: |
python scripts/nike_to_strava_sync.py ${{ secrets.NIKE_REFRESH_TOKEN }} ${{ secrets.STRAVA_CLIENT_ID }} ${{ secrets.STRAVA_CLIENT_SECRET }} ${{ secrets.STRAVA_CLIENT_REFRESH_TOKEN }}
- name: Run sync Keep script
if: env.RUN_TYPE == 'keep'
run: |
python scripts/keep_sync.py ${{ secrets.KEEP_MOBILE }} ${{ secrets.KEEP_PASSWORD }} --with-gpx
- name: Run sync Strava script
if: env.RUN_TYPE == 'strava'
run: |
python scripts/strava_sync.py ${{ secrets.STRAVA_CLIENT_ID }} ${{ secrets.STRAVA_CLIENT_SECRET }} ${{ secrets.STRAVA_CLIENT_REFRESH_TOKEN }}
# for garmin if you want generate `tcx` you can add --tcx command in the args.
- name: Run sync Garmin script
if: env.RUN_TYPE == 'garmin'
run: |
python scripts/garmin_sync.py ${{ secrets.GARMIN_EMAIL }} ${{ secrets.GARMIN_PASSWORD }}
# If you only want to sync `type running` add args --only-run, default script is to sync all data (rides and runs).
# python scripts/garmin_sync.py ${{ secrets.GARMIN_EMAIL }} ${{ secrets.GARMIN_PASSWORD }} --only-run
- name: Run sync Garmin CN script
if: env.RUN_TYPE == 'garmin_cn'
run: |
python scripts/garmin_sync.py ${{ secrets.GARMIN_CN_EMAIL }} ${{ secrets.GARMIN_CN_PASSWORD }} --is-cn
- name: Run sync Only GPX script
if: env.RUN_TYPE == 'only_gpx'
run: |
python scripts/gpx_sync.py
- name: Run sync Strava to Garmin(Run with strava(or others upload to strava) data backup in Garmin)
if: env.RUN_TYPE == 'strava_to_garmin'
run: |
python scripts/strava_to_garmin_sync.py ${{ secrets.STRAVA_CLIENT_ID }} ${{ secrets.STRAVA_CLIENT_SECRET }} ${{ secrets.STRAVA_CLIENT_REFRESH_TOKEN }} ${{ secrets.GARMIN_EMAIL }} ${{ secrets.GARMIN_PASSWORD }} ${{ secrets.STRAVA_EMAIL }} ${{ secrets.STRAVA_PASSWORD }}
- name: Run sync Strava to Garmin-cn(Run with strava(or others upload to strava) data backup in Garmin-cn)
if: env.RUN_TYPE == 'strava_to_garmin_cn'
run: |
python scripts/strava_to_garmin_sync.py ${{ secrets.STRAVA_CLIENT_ID }} ${{ secrets.STRAVA_CLIENT_SECRET }} ${{ secrets.STRAVA_CLIENT_REFRESH_TOKEN }} ${{ secrets.GARMIN_CN_EMAIL }} ${{ secrets.GARMIN_CN_PASSWORD }} ${{ secrets.STRAVA_EMAIL }} ${{ secrets.STRAVA_PASSWORD }} --is-cn
- name: Run sync Garmin-cn to Strava(Run with Garmin data backup in Strava)
if: env.RUN_TYPE == 'garmin_to_strava_cn'
run: |
python scripts/garmin_to_strava_sync.py ${{ secrets.STRAVA_CLIENT_ID }} ${{ secrets.STRAVA_CLIENT_SECRET }} ${{ secrets.STRAVA_CLIENT_REFRESH_TOKEN }} ${{ secrets.GARMIN_CN_EMAIL }} ${{ secrets.GARMIN_CN_PASSWORD }} --is-cn
- name: Run sync Garmin to Strava(Run with Garmin data backup in Strava)
if: env.RUN_TYPE == 'garmin_to_strava'
run: |
python scripts/garmin_to_strava_sync.py ${{ secrets.STRAVA_CLIENT_ID }} ${{ secrets.STRAVA_CLIENT_SECRET }} ${{ secrets.STRAVA_CLIENT_REFRESH_TOKEN }} ${{ secrets.GARMIN_EMAIL }} ${{ secrets.GARMIN_PASSWORD }}
- name: Run sync Tulipsport script
if: env.RUN_TYPE == 'tulipsport'
run: |
python scripts/tulipsport_sync.py ${{ secrets.TULIPSPORT_TOKEN }} --with-gpx
- name: Make svg GitHub profile
if: env.RUN_TYPE != 'pass'
run: |
python scripts/gen_svg.py --from-db --title "${{ env.TITLE }}" --type github --athlete "${{ env.ATHLETE }}" --special-distance 10 --special-distance2 20 --special-color yellow --special-color2 red --output assets/github.svg --use-localtime --min-distance 0.5
python scripts/gen_svg.py --from-db --title "${{ env.TITLE_GRID }}" --type grid --athlete "${{ env.ATHLETE }}" --output assets/grid.svg --special-color yellow --special-color2 red --special-distance 20 --special-distance2 40 --use-localtime --min-distance "${{ env.MIN_GRID_DISTANCE }}"
python scripts/gen_svg.py --from-db --type circular --use-localtime
python scripts/gen_svg.py --from-db --year $(date +"%Y") --language zh_CN --title "$(date +"%Y") Running" --type github --athlete "${{ env.ATHLETE }}" --special-distance 10 --special-distance2 20 --special-color yellow --special-color2 red --output assets/github_$(date +"%Y").svg --use-localtime --min-distance 0.5
- name: Deploy site
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.MY_GIT_TOKEN }}
publish_branch: vercel-pages
publish_dir: .
force_orphan: true
# keep_files: true
这里推荐我们删掉剩下三个 workflows 配置 yml,因为我们不需要,后面我们将会将站点配置到 vercel 上,然后复制我的 run_data_sync.yml 文件内容到该文件覆盖。
3. 找到自己所对应的平台需要完善的帐户信息#
列如 keep:
python scripts/keep_sync.py ${{ secrets.KEEP_MOBILE }} ${{ secrets.KEEP_PASSWORD }} --with-gpx
我们需要能够登录 keep 的手机账号以及密码,随后我们需要用到。
4.Running Page 使用 Mapbox 进行地图展示,需要前往 Mapbox 站点 注册一个开发者账号。#
登录账号后,选择「Create a token」创建一个令牌,并完善相关信息。提交后会得到一串令牌信息,编辑「src」>「utils」>「const.js」文件,将自己的令牌替换到 MAPBOX_TOKEN 当中。
5. 保存文件并且 push 到自己的 git 仓库#
Git 仓库 secrets 配置#
进入自己的仓库,依次点击 Settings->Secrets and variables->Actions->New repository secret 新建如下图三个 secrets

其中前两项为 keep 的手机账号和密码,最后一项为 github 的 token,如果没有的话可以点击头像 ->Settings->Developer settings->Personal access tokens (classic)->Generate new token
创建的时候可以把所有权限都勾了,然后创建完就复制记下来,这个 token 是值出现一次的,看完以后就再也不能看了,然后把这个 token 放到前面我们仓库的哪个 secret 里去即可。
配置 Vercel#
进入我们的 Vercel 没有账号的注册一个然后绑定我们的 GitHub ,绑定完直接点击刚刚我们新建的仓库导入即可。
然后我们回到 Github 的仓库点击 Actions,按如下步骤手动触发一次工作流。

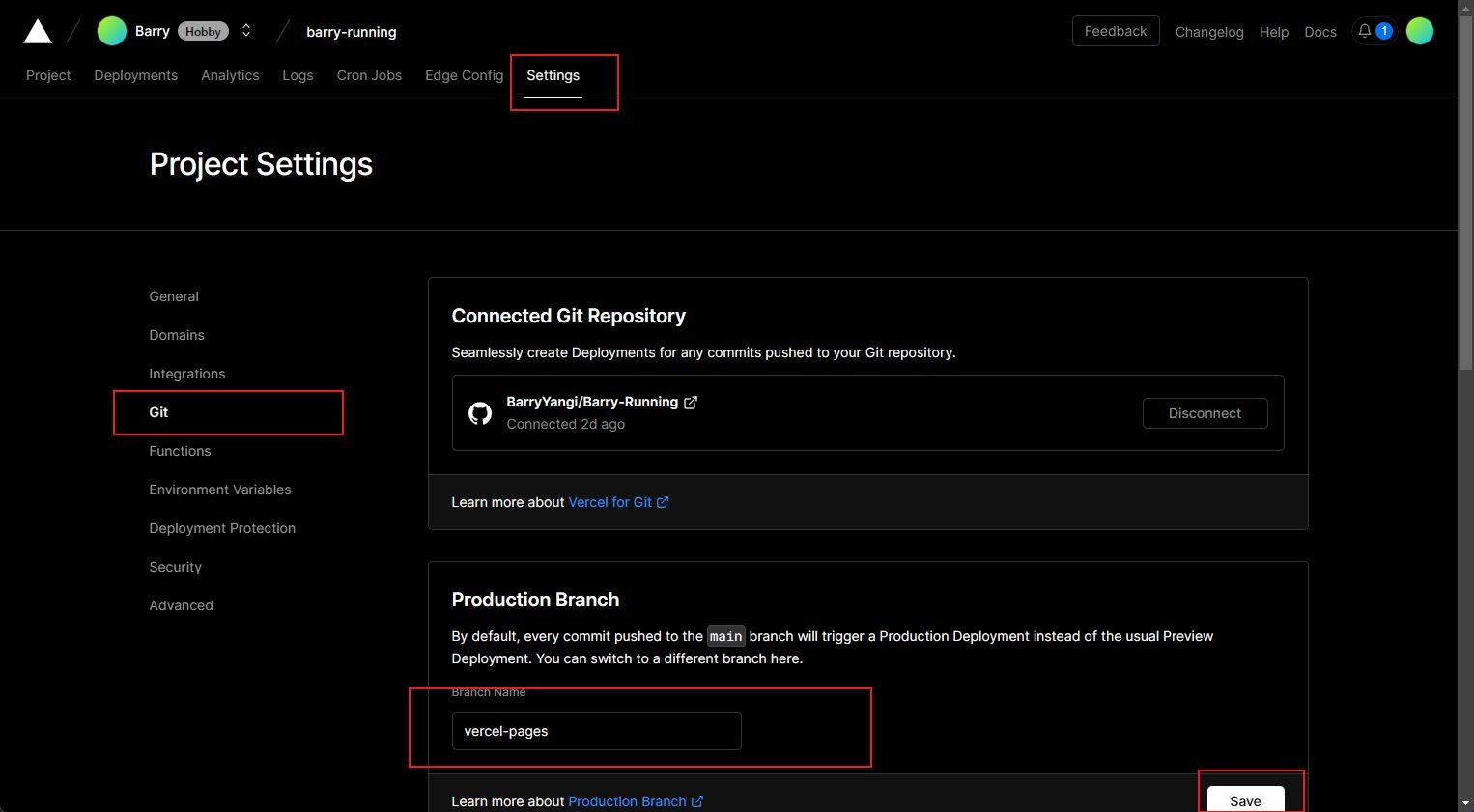
等待工作流跑完如果是勾就说明没问题了,这个时候我们会发现多出来了一个 vercel-pages 分支,这个分支我们用来在 vercel 上部署,我们来到 vercel 的本项目的 setting 页面更改默认的部署分支为 vercel-pages,步骤如下图:

保存完成后我们需要在去 vercel-pages 分支在 push 一次 vercel 这边才会真正应用,我们只需在 github 仓库的 Actions 页面重新执行一次我们刚刚操作过的哪个工作流即可。
等待工作流跑完,然后你回到 vercel 页面等待部署完你就会发现部署分支已经变为了 vercel-pages
vercel 绑定域名#
如果你想将本页面分享给你的朋友看这样肯定是不够优雅的,哪如果你有自己的域名可以到 vercel 的 Setting 页面的 Domains 选项绑定自己的域名。
End#
在此希望这个项目能带给我们的不仅仅是一次简单的项目部署经验,能让我们借此养成一个良好的运动习惯才是最重要的,然后记录下来,将来可以去追溯当下。
Just enjoy it.