ブラウザとネットワーク#
ブラウザエンジン#
レンダリングエンジン#
ウェブページの構文を解釈し、ウェブページにレンダリングします。リクエストされたコンテンツを表示する責任があります。リクエストされたコンテンツが HTML の場合、HTML と CSS の内容を解析し、解析された内容を画面に表示します。
一般的なレンダリングエンジンは次の 4 つに分けられます:Trident、Gecko、Blink、Webkit。
js エンジン#
JavaScript コードを解析して実行するために使用されます。Chrome の JavaScript インタプリタは V8 です。
アドレスバーに URL を入力し、ページを表示するプロセス#
- URL を IP アドレスに解析し、まずキャッシュを検索し、見つからない場合は DNS 解決を行い、ドメインサーバーから IP を取得します。
- TCP 接続を確立します。
- SSL には検証プロセスがあります。
- HTTP リクエストを送信します。
- サーバーからの応答リソースドキュメントを受け取ります。
- DOM ツリーと CSSOM ツリーを構築し、レイアウトし、レンダリングします。
- 画面が表示されます。
http と https#
http#
http:ハイパーテキスト転送プロトコル、アプリケーション層に位置し、TCP/IP プロトコルに基づき、ステートレス接続を使用します。
リクエストフィールド#
- User-agent、ブラウザ識別
- Authorization、認証情報、トークンを含めることができます
- Origin、バックエンドが判断できる、access-control-allow-origin
- cookie
- Cache-control:max-age が含まれ、強いキャッシュがヒットするかどうかを判断します
- If-Modified-Since、304、協議キャッシュ
- If-None-Match、304
応答フィールド#
- set-cookie、
Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1 - ETag、特定のリソースの特定のバージョンの識別子、通常はメッセージハッシュ
ETag: "737060cd8c284d8af7ad3082f209582d" - Expires、特定の日付 / 時間を指定し、その時間を超えるとこの応答は期限切れと見なされます、
Expires: Thu, 01 Dec 1994 16:00:00 GMT - Last-Modified、リクエストされたオブジェクトの最終変更日、
Last-Modified: Tue, 15 Nov 1994 12:45:26 GMT
ステータスコード#
1:メッセージ、一時応答、リクエストが受け入れられ、処理を続ける必要があります
2:成功、リクエストがサーバーによって正常に受信、理解、受け入れられたことを示します。
3:リダイレクト、次のリクエストアドレス(リダイレクト先)はこの応答の Location フィールドで指定されます。
リクエストされたリソースは永久に移動され、将来このリソースへの参照はすべてこの応答で返されたいくつかの URI のいずれかを使用する必要があります。
クライアントに一時的リダイレクトを実行するよう要求します(元の説明短語は「Moved Temporarily」)
現在のリクエストに対応する応答は別の URI で見つけることができます
- 304 Not Modified
変更されていません。リクエストされたリソースは変更されておらず、サーバーがこのステータスコードを返すときは、リソースを返しません。
リクエストヘッダーのIf-Modified-SinceまたはIf-None-Matchパラメータで指定されたこのバージョン以降、リソースは変更されていないことを示します。この場合、クライアントは以前にダウンロードしたコピーを持っているため、リソースを再送信する必要はありません。
注:協議キャッシュに関連しています
- 305 Use Proxy
リクエストされたリソースは、指定されたプロキシを介してのみアクセス可能です。Location フィールドには指定されたプロキシの URI 情報が提供され、受信者はこのプロキシを介してリソースにアクセスするために別のリクエストを再送信する必要があります。
4:クライアントエラー
- 400 Bad Request
明らかなクライアントエラー(たとえば、フォーマットが不正なリクエスト構文、サイズが大きすぎる、無効なリクエストメッセージまたは欺瞞的なルーティングリクエスト)のため、サーバーはそのリクエストを処理できません。
- 401 Unauthorized
未認証、403 Forbidden に似ています
- 404 Not Found
- 405 Method Not Allowed
- 418 I’m a teapot
5:サーバーエラー
- 500 Internal Server Error
一般的なエラーメッセージ、サーバーは予期しない状況に遭遇し、リクエストの処理を完了できませんでした。具体的なエラー情報は提供されません。
- 502 Bad Gateway
ゲートウェイまたはプロキシとして機能するサーバーがリクエストを実行しようとしたとき、上流サーバーから無効な応答を受信しました。
- 503 Service Unavailable
一時的なサーバーメンテナンスまたは過負荷のため、サーバーは現在リクエストを処理できません。この状況は一時的であり、しばらく後に回復します。
- 504 Gateway Timeout
ゲートウェイまたはプロキシとして機能するサーバーがリクエストを実行しようとしたとき、上流サーバー(URI で識別されるサーバー、たとえばHTTP、FTP、LDAP)または補助サーバー(たとえばDNS)からの応答をタイムリーに受信できませんでした。
https#
http の基礎の上に ssl プロトコルが追加され、http の安全なバージョンです。
http2.0 の改善#
- https に基づき、安全性が向上
- バイナリ形式を使用し、以前のテキストベースの転送よりも普遍性が高い
- マルチプレクシング、以前の長接続の強化
Get、Post、Put、Delete、Options、Trace、Connect#
リクエストタイプ#
- get:リソースをリクエストし、キャッシュを使用できます
- Post:データを送信し、POST は 2 つの TCP データパケットを生成し、ブラウザは最初にヘッダーを送信し、サーバーは 100 continue で応答し、ブラウザはデータを送信し、サーバーは 200 ok(データを返す)で応答します。キャッシュを使用できません
- Put:リソースを更新します
- Delete:リソースを削除します
- Options:特定のリソースがサポートする HTTP リクエストメソッドを返します
- Trace:サーバーが受信したリクエストをエコーし、主にテストまたは診断に使用されます
- Connect:HTTP/1.1 プロトコルで接続をパイプ方式に変更できるプロキシサーバー用に予約されています
冪等性#
参考:mdn
HTTP メソッドが冪等であるとは、同じリクエストを 1 回実行するのと、連続して複数回実行するのとで効果が同じであり、サーバーの状態も同じであることを指します。言い換えれば、冪等メソッドは副作用を持つべきではありません(統計目的を除く)。正しく実装された条件下で、 GET、 HEAD、 PUT および DELETE などのメソッドはすべて冪等ですが、 POST メソッドはそうではありません。すべての safe メソッドも冪等です。
冪等性はバックエンドサーバーの実際の状態にのみ関連し、各リクエストで受信されるステータスコードは必ずしも同じではありません。たとえば、最初の DELETE メソッドの呼び出しは 200 を返す可能性がありますが、その後のリクエストは 404 を返す可能性があります。 DELETE の言外の意味は、開発者は DELETE メソッドを使用して最後のエントリを削除する機能を持つ RESTful API を実装すべきではないということです。
Restful 規範#
URL を使用してリソースを指し、リクエストタイプを使用してアクションを指します。
Ajax、Fetch と axios#
Ajax#
XMLHttpRequest を使用して実装
特徴:
- XSS、CSRF 攻撃に遭遇する可能性があります
- 本来は MVC に対するプログラミングであり、現在のフロントエンド MVVM の潮流には合致しません。
- ネイティブの XHR に基づいて開発されており、XHR 自体のアーキテクチャは不明瞭であり、fetch の代替案がすでに存在します。
Fetch#
Fetch は XHR の代替で、ES6 で登場し、ES6 の Promise オブジェクトを使用し、JS ネイティブによって提供され、XMLHttpRequest オブジェクトは使用されていません。
特徴:
- 関心の分離に合致し、入力、出力、イベントによる状態の追跡が同じオブジェクトに混在しません
- より良く、より便利な書き方
- より低レベルで、提供される API が豊富(request, response)
- XHR から脱却し、ES 規範の新しい実装方法です
- fetch はネットワークリクエストのエラーのみを報告し、400、500 はすべて成功したリクエストとして扱われ、処理するためにラップする必要があります
- fetch はデフォルトで cookie を持ちません。設定オプションを追加する必要があります
- fetch は abort をサポートせず、タイムアウト制御をサポートせず、setTimeout および Promise.reject を使用したタイムアウト制御は、リクエストプロセスがバックグラウンドで実行され続けるのを防ぐことができず、量の無駄を引き起こします
- fetch はリクエストの進捗をネイティブで監視する方法がなく、XHR では可能です。
fetch(url, {
body: JSON.stringify(data), // must match 'Content-Type' header
cache: 'no-cache', // *default, no-cache, reload, force-cache, only-if-cached
credentials: 'same-origin', // include, same-origin, *omit
headers: {
'user-agent': 'Mozilla/4.0 MDN Example',
'content-type': 'application/json'
},
method: 'POST', // *GET, POST, PUT, DELETE, etc.
mode: 'cors', // no-cors, cors, *same-origin
redirect: 'follow', // manual, *follow, error
referrer: 'no-referrer', // *client, no-referrer
})
.then(response => response.json()) // parses response to JSON
}
axios#
axios は Promise ベースのブラウザおよび nodejs 用の HTTP クライアントで、本質的にはネイティブ XHR のラッパーですが、Promise の実装バージョンであり、最新の ES 規範に準拠しています。
- Promise API をサポートします。
- 一部の同時リクエストインターフェースを提供します(重要で、多くの操作を便利にします)。
- ブラウザで XMLHttpRequests を作成します。Node.js では http リクエストを作成します。(自動性が高い)
- リクエストと応答をインターセプトすることをサポートします。
- JSON データを自動的に変換します。
- クライアントは CSRF、XSRF に対する防御をサポートします。
Fetch と Ajax の違い#
- エラーを示す HTTP ステータスコードを受信したとき、
fetch()から返される Promise は reject としてマークされず、resolve としてマークされます(戻り値のokプロパティが false に設定されます)。ネットワーク障害やリクエストがブロックされた場合にのみ reject としてマークされます。 fetch()はクロスオリジン cookie を受け入れることができます;fetch()を使用してクロスオリジンセッションを確立できます。fetchは cookie を送信しません。設定オプションを使用しない限り。
fetch が 2 回リクエストを送信する理由#
fetch の post リクエストを使用すると、最初にオプションリクエストが送信され、サーバーがそのリクエストタイプをサポートしているかどうかを確認します。サーバーがサポートしている場合、2 回目に実際のリクエストが送信されます。
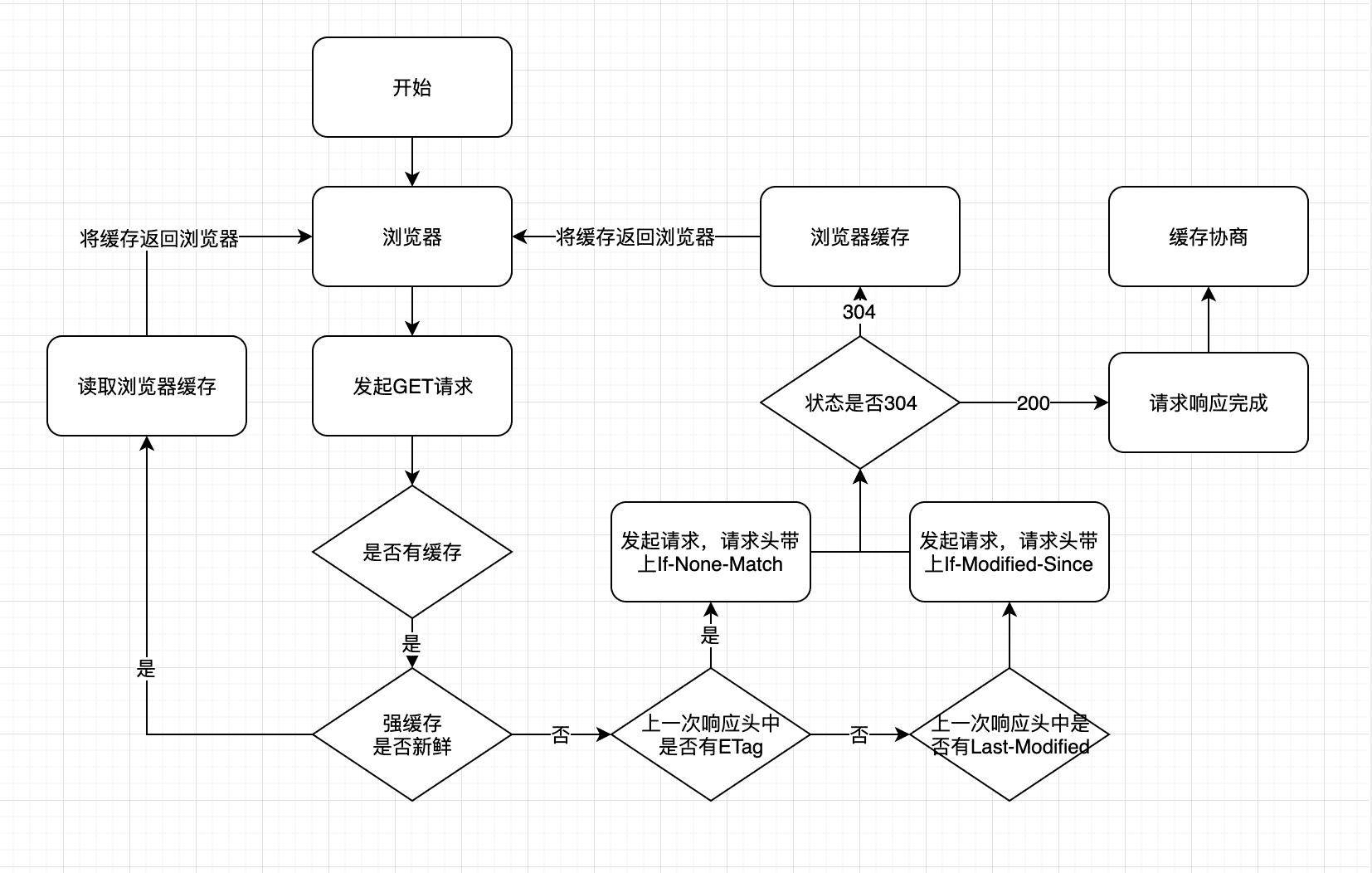
強キャッシュと協議キャッシュ#
フローチャート#

キャッシュ#
キャッシュはリソースのコピーを保存し、次回のリクエスト時にそのコピーを直接使用する技術です。Web キャッシュがリクエストされたリソースがすでに保存されていることを発見すると、リクエストをキャッチし、そのリソースのコピーを返し、元のサーバーから再ダウンロードすることはありません。
利点:サーバー側の負荷を軽減し、パフォーマンスを向上させる(リソース取得の時間が短縮されます)
ブラウザに約束されたこの時間内に、リソースをサーバーに取得することなく、キャッシュから直接取得できるように指示します。
HTTP キャッシュメカニズムは主に HTTP 応答ヘッダーで設定され、応答ヘッダーの関連フィールドはExpires、Cache-Control、Last-Modified、Etagです。
強キャッシュ(有効期限)#
ブラウザはサーバーにリクエストを送信せず、ローカルキャッシュからファイルを直接読み取って返します。
Cache-Control(優先度が高い):値が max-age=300 に設定されている場合、リクエストが正しく返された時間の 5 分間内にリソースを再度読み込むと、強キャッシュがヒットします。
Expires:有効期限、時間が設定されている場合、ブラウザは設定された時間内に直接キャッシュを読み取り、リクエストを行いません。
協議キャッシュ(変更時間)#
リソースが期限切れになると、サーバーにリクエストを送信し、サーバーはリクエストヘッダーのパラメータに基づいて協議キャッシュがヒットするかどうかを判断します。ヒットした場合、304 ステータスコードを返し、ブラウザにキャッシュからリソースを読み取るように指示します。そうでない場合は、200 ステータスコードと新しいリソースを返します。
- 協議キャッシュの識別子 1、タイムスタンプのハッシュ値:etag/if-none-match
リソースが期限切れになると、ブラウザは応答ヘッダーに Etag があることを確認し、再度サーバーにリクエストする際にリクエストヘッダー if-none-match(値は Etag の値)を持ち込みます。サーバーはリクエストを受け取り、比較を行い、新しいページ 200 または 304 を返すかどうかを決定します。
- 識別子 2、最新の変更時間:Last-modified/if-modify-since
リソースが期限切れになると(ブラウザが Cache-Control の max-age を判断して期限切れになる)、応答ヘッダーに Last-Modified 宣言があることを確認し、再度サーバーにリクエストする際にヘッダー if-modified-since を持ち込み、リクエスト時間を示します。サーバーはリクエストを受け取り、if-modified-since があることを確認し、リクエストされたリソースの最終変更時間(Last-Modified)と比較します。最終変更時間が新しい(大きい)場合、リソースが変更されたことを示し、最新のリソースを返します。HTTP 200 OK; 最終変更時間が古い(小さい)場合、リソースに新しい変更がないことを示し、HTTP 304 でキャッシュを走らせます。
Cache-control#
- max-age:最大有効時間
- no-cache:強キャッシュを使用せず、サーバーにキャッシュが新しいかどうかを検証する必要があります
- no-store:キャッシュを使用せず、強キャッシュと協議キャッシュを含みます
- public:すべてのコンテンツがキャッシュ可能で、クライアントとプロキシサーバー(CDN など)を含みます
- private:すべてのコンテンツは単一のユーザー(クライアント)のみがキャッシュでき、プロキシサーバーはキャッシュできません。デフォルト値です。
フィールド#
- name
- value
- size
- domain
- path
- expires/max-age:有効期限
- http:httponly、document.cookie を介して cookie を取得できません
- secure:この cookie を https のみで送信できるように設定します
Cookie と Session#
役割:HTTP のステートレス性のため(このリクエストと前のリクエストは関係がなく、互いに認識していない)、特定のドメインのすべてのウェブページが特定のデータを共有できるようにするために、セッションと cookie が登場しました。
Cookie はユーザーの通行証で、クライアントに保存され、リクエストを送信する際に添付されます。セッションはユーザー情報のプロファイルで、ユーザーの認証情報やログイン状態などの情報が含まれ、サーバー側に保存されます。
Cookie と Session の共同使用#
- クライアントがサーバーに HTTP リクエストを送信します
- サーバーはリクエストを受け取り、セッションを作成し、HTTP 応答をクライアントに返します。その中の set-cookie ヘッダーには sessionid が含まれています
- クライアントは応答を受け取った後、以降のリクエストヘッダーに自動的に cookie を追加します
- サーバーはリクエストを受け取り、cookie を分解し、検証に成功した後、リクエストをクライアントに返します。
セッションを使用する場合、クライアントには ID を保存するだけで済み、大量のデータはサーバー側に保存され、サーバーに負担をかけます。
Cookie を使用し、セッションを使用しない場合、アカウント情報はすべてクライアントに保存され、一度ハイジャックされると、すべての情報が漏洩します。また、クライアントのデータ量が増え、ネットワーク伝送のデータ量も増加します。
Token#
サーバーが状態を持たない認証方式です。Token はトークンのようなもので、状態を持たず、ユーザー情報はすべてトークンに暗号化され、サーバーはトークンを受け取った後に復号化することで、どのユーザーであるかを知ることができます。開発者が手動で追加する必要があります。
トークンはクライアント側では一般的に localStorage、cookie、または sessionStorage に保存され、サーバー側では一般的にデータベースに保存されます。
トークンの認証プロセスは cookie と非常に似ています。
- ユーザーがログインし、成功した後、サーバーはトークンをクライアントに返します。
- クライアントはデータを受け取った後、クライアントに保存します。
- クライアントが再度サーバーにアクセスすると、トークンをヘッダーに入れます。
- サーバー側はフィルターを使用して検証します。検証に成功するとリクエストデータを返し、検証に失敗するとエラーコードを返します。
トークンを使用し、Cookie+Session を使用しない利点#
- CSRF 攻撃を回避
ユーザーが銀行のウェブページにログインし、危険なウェブページにもログインしている場合、攻撃者はそのウェブページにフォームを置き、そのフォームが src をhttp://www.bank.com/api/transfer、body をcount=1000&to=Tomとして送信します。セッション + クッキーの場合、フォームが発起した POST リクエストはブラウザの同一オリジンポリシーの制限を受けず、他のドメインの Cookie を使用して他のドメインに POST リクエストを送信し、CSRF 攻撃を形成することができます。POST リクエストの瞬間、cookie はブラウザによって自動的にリクエストヘッダーに追加されます。しかし、トークンは異なり、トークンは CSRF を防ぐために特別に設計されたトークンであり、ブラウザは自動的にヘッダーに追加しないため、攻撃者はユーザーのトークンにアクセスできず、送信されたフォームはサーバーのフィルターを通過できず、攻撃を形成できません。
- トークンはサーバーが状態を持たない認証方式であり、cookie+session は状態を持ちます。(無状態とは、サーバーが認証に関連するデータを保存しないことを意味します。)
JWT#
ヘッダー + ペイロード + 署名
// javascript
var encodedString = base64UrlEncode(header) + '.' + base64UrlEncode(payload);
var signature = HMACSHA256(encodedString, 'secret'); // TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ,加盐secret组合加密
// 将这三部分用.连接成一个完整的字符串,构成了最终的jwt:
クライアントアプリケーションでは、一般的にリクエストヘッダーにAuthorizationを追加し、Bearerを付けます。
プロセスはトークンと同じです。
欠点:一度 JWT が発行されると、有効期限が切れるまで常に有効であり、サーバーが追加のロジックを展開しない限り、JWT 自体には認証情報が含まれているため、漏洩すると誰でもそのトークンのすべての権限を取得できます。
cookie と token はなぜヘッダーに保存され、トークンはハイジャックされないのか?#
- Cookie
攻撃者は xss を通じてユーザーの cookie を取得し、その後 cookie を偽造できます。
CSRF を通じて同じブラウザの下で、ブラウザが自動的に cookie を持ち込む特性を利用します。
ユーザーのウェブサイト - 攻撃者のウェブサイト - 攻撃者がユーザーのウェブサイトにリクエストを送信する方法で、ブラウザが自動的に cookie を持ち込みます。
- トークン
ブラウザに持ち込まれない問題 2 を解決します。
トークンは jwt の中に配布され、どこに保存されるかは不明で、document.cookie を介して直接取得することはできません。jwt+ip の方法を使用して、ハイジャックを防ぐことができます。たとえハイジャックされても、無効な jwt になります。
ブラウザストレージ方法:Cookie、SessionStorage、LocalStorage#
共通点:すべてブラウザ側に保存されます。
違い:
-
cookie はブラウザとサーバー間で往復伝送されますが、残りの 2 つはローカルにのみ保存されます。
-
保存できるデータのサイズは異なり、cookie データは 4k を超えることができず、残りは約 5M です。
-
データの有効期限は異なり、sessionStorage はブラウザを閉じると無効になり、localStorage は常に有効で、手動で削除する必要がありますが、cookie は有効期限内は常に有効です。
-
スコープが異なり、localStorage と cookie はすべての同一オリジンウィンドウで共有されますが、sessionStorage は特定のウィンドウのプライベートです。
クロスページ通信#
同一オリジンページ(同じタブではない):LocalStorage を使用できます。
非同一オリジンページ:iframe、postmessage
H5 以降、window に新しい window.postMessage () メソッドが追加されました。最初のパラメータは送信するデータ、2 番目のパラメータはドメインです。
Doctype#
文書の最前面に宣言し、サーバーにどのように(例えば h5)ページをレンダリングするかを伝えます。
実行モードは、厳密モード(ブラウザがサポートする最高バージョン)と混合モード(後方互換性)に分かれます。
XSS#
クロスサイトスクリプト攻撃、攻撃者がウェブページに悪意のあるコードを注入し、ユーザーがウェブページを閲覧する際に攻撃を行います。
タイプ:
- 反射型:攻撃コードを URL アドレスのリクエストパラメータに置く
- 保存型:攻撃者がデータを入力し、データベースに保存され、他の閲覧者が見るときに攻撃を行います。
- DOM 型:攻撃者がさまざまな手段を通じて悪意のあるスクリプトをユーザーのページに注入します。
処理:
- set-cookie:httponly、JavaScript スクリプトによる cookie へのアクセスを禁止し、secure - この属性は、リクエストが https の場合にのみ cookie を送信することをブラウザに伝えます。
- 入力チェック:ユーザーの入力に対しては、チェック、フィルタリング、エスケープを行う必要があります。
- 出力チェック
CSRF#
Cross Site Request Forgery、クロスサイトリクエスト偽造
トークンの説明時に説明しました。
CSRF 攻撃を防ぐための主な戦略は 3 つあります:
- HTTP Referer フィールドを検証する。
- リクエストアドレスにトークンを追加して検証する。
- HTTP ヘッダーにカスタム属性を追加して検証する。
addEventListener#
addEventListener(event, function, useCapture)
ここで、event はイベント名を指定します。function はイベントがトリガーされたときに実行される関数を指定します。useCapture はイベントがキャプチャまたはバブリング段階で実行されるかどうかを指定します。
クロスオリジン#
可視:参考
- postMessage クロスオリジン:クロスオリジン操作が可能なウィンドウのプロパティの 1 つです。
- CORS:サーバーが Access-Control-Allow-Origin を設定するだけで済み、フロントエンドは設定する必要がなく、cookie リクエストを持たせる場合、前後で設定する必要があります。
Access-Control-Allow-Origin *;Access-Control-Allow-Methods "POST, GET, OPTIONS";Access-Control-Allow-Headers "Origin, Authorization, Accept";Access-Control-Allow-Credentials true;- プロキシクロスオリジン:プロキシサーバーを起動してデータの転送を実現します。
- JSONP:script タグ src 属性のリンクはクロスオリジンの js スクリプトにアクセスできます。この特性を利用して、サーバーは JSON 形式のデータを返すのではなく、特定の関数を呼び出す js コードを返します。src で呼び出され、これによりクロスオリジンが実現されます。例えば:
script.src = http://another.com/weather.json?callback=gotWeather;、バックエンドの協力が必要です。
ウェブサイトのパフォーマンスを確認する#
ページの読み込み時間を検出します。
-
受動的検出:ページに検出スクリプトを設定し、ユーザーがウェブページにアクセスしたときにデータを記録し、データベースに返して分析します。
-
主動的監視:分散環境を構築し、ユーザーがページにアクセスするのをシミュレートし、データを積極的に収集して分析します。
フロントエンドの最適化#
- リクエスト量を減らす:リソースを統合し、HTTP リクエスト数を減らします。
- リクエスト速度を上げる:DNS を事前解析し、CDN を配信します。
- キャッシュを使用します。
- レンダリングを加速します:読み込み順序(js を最後に配置)、SSR、GPU を使用します。
画面のカクつき#
原因:
- メモリオーバーフロー
- リソースが大きすぎる
- リソースの読み込み
- canvas 描画フレームレート
方法:
- 物体が画面の可視領域から離れたら回収して破棄します。
- 小さなリソースを選択します。例えば、近くに高解像度の画像を配置し、遠くに低解像度の画像を配置します。
- プリロードします。
- 大部分のディスプレイのリフレッシュレートは 60 回 /s であるため、ゲームの各フレームの描画間隔時間は 1000/60=16.7ms より小さくする必要があります。そうしないと、ユーザーはカクついていると感じます。
js の読み込みプロセスのブロックと解決方法#
- script タグの async 属性を指定し、非同期実行します。
- defer 属性を設定し、ページの解析が完了したときにスクリプトを実行します。
BOM#
Brower object model、ブラウザオブジェクトモデル、JavaScript がブラウザと「対話」する能力を持たせます。すべてのブラウザがサポートする window オブジェクト。これはブラウザウィンドウを表します。
トップレベルオブジェクト#
- ブラウザ:window/self
- web worker:self
- node:global
- ES5:トップレベルオブジェクトのプロパティはグローバル変数と等価です
- ES6:globalThis
This#
同じコードがさまざまな環境でトップレベルオブジェクトを取得できるようにするために、現在一般的にthis変数を使用していますが、制限があります。
-
グローバル環境では、this は等しいレベルのオブジェクトを返します。しかし、Node のモジュールでは、現在のモジュールを返し、ES6 では未定義を返します。
-
関数内の this は、オブジェクトメソッドとして実行されるとオブジェクトまたは呼び出し元を返し、単純に関数として実行されるとトップレベルオブジェクトを指します。
-
ES2020 では globalThis オブジェクトが導入され、どの環境でもグローバル環境の this を指します。
CSS と html#
DOM#
DOM(Document Object Model—— 文書オブジェクトモデル)
Document#
検索#
-
document.getElementById(id) -
document.getElementByClassName(class) -
document.getElementByTagName(tag) -
document.querySelector(selectors)
指定された一連の CSS セレクタに一致する文書内の最初の要素を示します。これは HTMLElementオブジェクトです。一致しない場合は null を返します。
var el = document.querySelector("div.user-panel.main input[name='login']");
ここでは、class 属性が「user-panel main」の div 要素<div class="user-panel main">内に name 属性が「login」の input 要素<input name="login"/>が含まれています。
-
querySelectorAll()、指定されたセレクタに一致するすべての要素のリスト -
ParentNode.firstElementChild、最初の子要素を返すか、null を返します -
ParentNode.lastElementChild -
node.parentNode
作成#
指定されたタグ名 tagName で新しい要素を作成します。
node.cloneNode(deep)
このメソッドを呼び出したノードのコピーを返します。deep はオプションのパラメータで、深いクローンを使用するかどうかを指定します。true の場合は、そのノードのすべての子孫ノードもクローンされ、false の場合はそのノード自体のみがクローンされます。
追加#
parentNode.append(node|str)
ParentNodeの最後の子ノードの後に、一連の Node オブジェクトまたは DOMString オブジェクトを挿入します。挿入される DOMString オブジェクトは Text ノードに等しいです。
-
ParentNode.prependメソッドは、親ノードの最初の子ノードの前に、一連のNodeオブジェクトまたはDOMStringオブジェクトを挿入できます。 -
node.appendChild(node)
指定された親ノードの子ノードリストの末尾にノードを追加します。
挿入されるノードがすでに現在の文書の文書ツリーに存在する場合、appendChild() は元の位置から新しい位置に移動するだけです(移動するノードを事前に削除する必要はありません)。これは、ノードが文書の異なる位置に同時に存在することはできないことを意味します。
ノードがすでに親ノードを持っている場合、このメソッドに渡されると、最初に削除されてから新しい位置に挿入されます。
文書内にすでに存在するノードを保持したい場合は、 Node.cloneNode() メソッドを使用してそのノードのコピーを作成し、コピーをターゲット親ノードに追加します。注意:cloneNode で作成されたコピーは自動的に同期されません。
【Node.appendChild() との違い】
ParentNode.append()はDOMStringオブジェクトを追加できますが、Node.appendChild()はNodeオブジェクトのみを受け入れます。ParentNode.append()は戻り値がありませんが、Node.appendChild()は追加されたNodeオブジェクトを返します。ParentNode.append()は複数のノードと文字列を追加できますが、Node.appendChild()は単一のノードのみを追加できます。
削除#
parent.removeChild(child)
親ノードに基づいてノードを削除します。削除されたノードは文書ツリーには存在しませんが、実際にはメモリ内にあり、いつでも別の場所に再追加できます。
子ノードの取得#
node.children()、ノードの子elementsを返します。これは動的に更新されるHTMLCollectionです。
CSS セレクタ#
基本セレクタ#
- 汎用セレクタ:
* {} - 要素(タイプ)セレクタ:
p {} - クラスセレクタ:
.class {} - ID セレクタ:
#id {} - 属性セレクタ:
[attr=value] {}
グループセレクタ#
- , のセレクタリスト:
div, span {}
コンビネータ(関係セレクタ)#
- 子孫コンビネータ:
div span {} - 直接子孫コンビネータ:
div>span {} - 一般兄弟コンビネータ:
A~B {} - 隣接兄弟コンビネータ:
A+B {} - 列セレクタ:
col || td
擬似セレクタ#
- 擬似クラス:
a:visited {}、すべての訪問済みの<a>要素に一致します。状態情報に基づいて要素を選択することができます。 - 擬似要素:
p::first-line、すべての<p>要素の最初の行に一致します。擬似セレクタは、HTML の意味で表現できないエンティティを表すために使用されます。
CSS 優先度#
増加する:
- タイプセレクタ(例:
h1)および擬似要素(例:::before) - クラスセレクタ (例:
.example)、属性セレクタ(例:[type="radio"])および擬似クラス(例::hover) - ID セレクタ(例:
#example)。
!important マークの付いたスタイル属性の優先度が最も高いです;
汎用セレクタ(universal selector)(*)関係セレクタ(combinators)(+, >, ~, ' ', ||)および 否定擬似クラス(negation pseudo-class)(:not())は優先度に影響を与えません。
スタイルシートの出所が異なる場合、優先度の順序は:インラインスタイル > 内部スタイル > 外部スタイル > ブラウザユーザー定義スタイル > ブラウザデフォルトスタイル
ボックスモデル#
content-padding-border-margin#
- 標準(W3C)ボックスモデル:width = content
- IE ボックスモデル:width = content+padding+border
コンテンツサイズは自動調整されます。
box-sizing を使用して設定#
box-sizing:隣接するボーダー付きボックスを規定し、構文はbox-sizing:content-box/border-box/inheritです。
content-box:幅と高さは要素のコンテンツボックスに適用され、幅と高さの外側に要素の内側の余白とボーダーが描画されます。
border-box:要素に設定された幅と高さは、要素のボーダーボックスを決定します。
inherit:親要素の box-sizing を継承します。
overflow#
CSS プロパティ overflow は、要素の内容が大きすぎて ブロックレベルフォーマットコンテキスト に適合しない場合に何をすべきかを定義します。
- visible:デフォルト値。内容は切り取られず、要素ボックスの外に表示されます。
- hidden:内容は切り取られ、残りの内容は表示されません。
- scroll:内容は切り取られ、ブラウザは残りの内容を表示するためにスクロールバーを表示します。
- auto:ブラウザが判断し、内容が切り取られた場合はスクロールバーが表示されます。
overflowが効果を持つためには、ブロックレベルコンテナに指定された高さが必要です。visible を除き、他は BFC をトリガーします。
background-size#
背景画像の幅と高さを調整するために使用され、拡大および縮小できます。(デフォルトの画像レイアウトはそのサイズに基づいてタイル状に配置されます)
background-size: 300px 150px; // 幅と長さ、強制変換
background-size: contain; // 2 つのサイズ(画像の幅と高さ)がコンテナの対応するサイズ以下であることを保証します。
background-size: cover; // 2 つのサイズ(画像の幅と高さ)がコンテナの対応するサイズ以上であることを保証します。
Background-origin#
animation#
CSS スタイル設定を別の CSS スタイル設定に変換します。
2 つの部分:アニメーションのスタイルルールを記述し、アニメーションの開始、終了、および中間点のスタイルを指定するためのキーフレーム。
p {
animation-duration: 3s; // 持続時間
animation-name: slidein; // アニメーション名
background: red;
animation-iteration-count: 2; // 実行回数を設定します。無限はデフォルト値で、または直接 infinite と書くことができます。
animation-direction: alternate; // 最初から再生するのではなく、往復再生します。
}
@keyframes slidein {
from {
// 0% を表します
margin-left: 100%;
width: 300%;
}
50% {
font-size: 300%;
}
to {
// 100% を表します
margin-left: 0%;
width: 100%;
}
}
transform#
box-sizing#
コンテンツ内容が自動調整されます。
- box-sizing: content-box;
標準の W3C ボックスモデルを示し、width = content;
- box-sizing: border-box
IE ボックスモデルを示し、width = border + padding + content
Border-radius#
- ボーダー:
border-radius、box-shadowなど;
三角形を描く#
<div id="demo"></div>
#demo{ width:0px; height:0px; border:40px solid transparent; border-bottom:80px
solid red; }
垂直中央揃え#
#box {
width: 300px;
height: 300px;
background: #ddd;
}
#child {
background: orange;
position: absolute;
top: 50%;
transform: translate(0, -50%);
}
// 2
#box {
width: 300px;
background: #ddd;
padding: 100px 0;
}
#child {
width: 200px;
height: 100px;
background: orange;
}
// 3
#box {
width: 300px;
height: 300px;
background: #ddd;
display: flex;
align-items: center; // 垂直中央揃え
justify-content: center;// 水平中央揃え
}
<div id="box">
<div id="child">テスト垂直揃え</div>
</div>
三列レイアウト#
1: 親の div に display:grid を設定し、grid-template-columns 属性を設定して、最初の列と 2 番目の列の幅を固定し、3 番目の列を auto にします。
2: div に float:left を設定し、右の div に overflow:hidden を設定します。このように 2 つのボックスが浮動し、もう 1 つのボックスが BFC をトリガーして自動調整を達成します。
<div class="div1"> 1</div>
<div class="div2">2</div>
<div class= "div3"> 3 </div>
.div1,
.div2 {
float: left;
height: 100px;
width: 100px;
background: blue;
}
.div3 {
overflow: auto;
height: 100px;
width: 100px;
background: red;
}
js でスライドショーを設定#
画像スライドショーの原理は、画像を一列に並べ、1 枚の画像サイズのコンテナを準備し、そのコンテナの超過部分を隠し、タイマーを制御してこれらの画像を全体的に左に移動または右に移動させることで、表示される効果が画像のスライドショーになります。
2 つのスライドショーがある場合、スライドショーコンポーネントを封装して、2 つの場所で呼び出すことができます。
link と @import の違い#
- link は html タグであり、互換性の問題はなく、@import は css が提供するもので、IE5 以上で認識されます。
- link スタイルの重みは @import よりも高いです。
- link とページは同時に読み込まれ、@import はページの読み込みが終了した後に読み込まれます。
transition と animation の違い#
Animation と transition の大部分のプロパティは同じであり、時間の経過とともに要素のプロパティ値を変更しますが、主な違いは transition はイベントをトリガーする必要があるのに対し、animation はイベントをトリガーしなくても時間の経過とともにプロパティ値を変更します。また、transition は 2 フレームで、from …. to ですが、animation は 1 フレームずつです。
Flex レイアウト#
Flex は弾性レイアウトで、ボックスモデルに最大の柔軟性を提供します。従来のレイアウト方式は position、float、display 属性に依存しており、特殊なレイアウトには不便です。
- コンテナ属性
- flex-direction:主軸の方向(子アイテムの配置方法)を決定します。
- flex-wrap:改行ルールを決定します。
- justify-content:整列方法、水平主軸の整列方法。
- align-items:整列方法、垂直軸の方向。
- 要素属性
- align-self:単一のプロジェクトが他のプロジェクトとは異なる整列方法を持つことを許可し、align-items をオーバーライドできます。デフォルト属性は auto で、親要素の align-items を継承します。
両端のマージン重複問題(外側マージンの折り重ね)#
複数の隣接する(兄弟または親子関係の)通常のフローボックス要素の垂直方向のマージンが重複します。
重複の結果は:
2 つの隣接する外側マージンが両方とも正の場合、重複の結果はそれらの間の大きい値です。
2 つの隣接する外側マージンが両方とも負の場合、重複の結果は両者の絶対値の大きい値です。
2 つの外側マージンが一方が正で他方が負の場合、重複の結果は両者の合計の和です。
.div {
display: flex; //display: flex;の要素はBFCを生成します。
flex-direction: column;
}
// グループセレクタ
.div1,
.div2 {
height: 100px;
width: 100px;
border: 1px solid #000;
margin: 100px;
/* 明らかに、2 つのボーダー間の距離は 400 ではなく 200 です */
}
BFC#
役割:浮動をクリアし、マージンの重複を防ぐなど。
ブロックレベルフォーマットコンテキストは独立したレンダリング領域であり、特定のレイアウトルールを持っています。BFC はページ上の独立したコンテナであり、子要素は外部に影響を与えません。
BFC 領域は浮動ボックスと重なりません。BFC の高さを計算する際、浮動要素も計算に参加します。
BFC を生成する要素:
-
ルート要素
-
float:none 以外
-
position:fixed/absolute
-
display:inline-block、table-cell、table-caption、flex、inline-flex
-
overflow:visible 以外
要素の消失#
visibility=hidden, opacity=0,display
-
opacity=0、要素は非表示になり、ページレイアウトは変更されず、バインドされたイベントをトリガーできます。
-
visibility=hidden、要素は非表示になり、ページレイアウトは変更されず、バインドされたイベントはトリガーされません。
-
display=none、要素は非表示になり、ページレイアウトが変更され、ページ内からその要素を削除したかのように理解できます。
position 属性#
- fixed:ブラウザウィンドウに対して固定され、ウィンドウがスクロールしても動かず、文書フローには含まれません。fixed 要素は他の要素と重なることができます。
- relative:元の位置に対してオフセットされ、要素は文書フロー内で元のスペースを占有します。
- absolute:最近の親要素に対して位置決めされ、文書フローには含まれません。
- static:デフォルト値で、位置決めがなく、通常の文書フローに現れ、top、bottom、left、right の宣言を無視します。
- sticky:要素は通常の文書フローに従って位置決めされ、その後、フローのルート(BFC)および含まれるブロック(最近のブロックレベルの祖先要素)に対して位置決めされます。sticky 要素は、最近の「スクロールメカニズム」を持つ祖先に「固定」されます。
浮動のクリア#
非 IE ブラウザ(Firefox など)では、コンテナの高さが auto で、コンテナの内容に浮動(float が left または right)の要素がある場合、この場合、コンテナの高さは自動的に内容の高さに適応できず、内容がコンテナの外に溢れ、レイアウトに影響を与える(または破壊する)現象が発生します。この現象を浮動溢れと呼び、この現象を防ぐために行われる CSS 処理を CSS 浮動クリアと呼びます。
- CSS の overflow を auto に設定します。
- 空の要素を使用し、CSS の clear 属性を both に設定します。
block、inline、inline-block の違い#
- block ブロック要素は一行を独占し、幅は自動的に親要素の幅を埋めます。要素の高さ、幅、行高、上部および下部のマージンを設定できます。幅を設定しても、一行を独占します。例:
div, p - inline 要素は、同じ行に複数の要素が配置され、超えた場合に新しい行に切り替わります。幅は要素の内容に応じて変化します。width、height プロパティは無効で、垂直方向の padding と margin は無効になります。例:
a, span - inline-block:ブロックの幅と高さの特性を持ち、inline の同じ行の特性も持ちます。例:
img,input
CSS プリプロセッサ#
CSSを事前にコンパイル処理します。CSSを拡張し、変数、Mixin、関数などの特性を追加し、開発者がソースコードを記述し、専用のコンパイラを通じてソースコードをCSS構文に変換します。
特徴:
・ネスト;
・変数;
・mixin / 継承;
・演算;
・モジュール化;
カテゴリと発展:
- 2007、sass-scss(2 つの構文ルール:1 つはインデントを使用してコードブロックを区別するもので、もう 1 つは CSS と同様に中括弧({})を使用して区別するルールです。後者の構文ルールは
SCSSと呼ばれ、Sass3 以降のバージョンでサポートされています。) - 2009、less(
CSSの構文を使用) - 2010、Stylus(インデントと CSS の通常のスタイル記述ルールの両方を同時にサポート)
HTML5#
新しい要素の追加#
セマンティクス:header、footer、nav、aside、article、section
ストレージ:sessionStorage、localStorage
マルチメディア:audio、video
描画:svg、canvas、webgl
通信:websocket
マルチスレッド:web worker
オペレーティングシステム#
プロセスとスレッド#
プロセス#
システムコールリソースの最小単位、つまりリソースを持ち、独立して実行される最小単位です。
スレッド#
CPU スケジューリングの最小単位。1 つのプロセスは複数のスレッドを持つことができ、スレッドは独立して実行できる最小単位です。
プロセス切り替えオーバーヘッド#
- 仮想アドレス空間の切り替え
- CPU コンテキストの切り替え
- カーネルスタックの切り替え
スレッド切り替えオーバーヘッド#
- CPU コンテキストの切り替え
- カーネルスタックの切り替え
プロセス通信#
- パイプ
- メッセージキュー
- セマフォ
- 信号
- ソケット
- 共有メモリ
js#
データ型#
- 6 種類の原始型、typeof で判断できます
- undefined
- Number
- Boolean
- String
- Symbol
- BigInt:BigInt は整数の末尾に
nを付けるか、コンストラクタを呼び出すことで作成されます。
- null、上記の 6 種類の原始値に属します
- Object
- Array
- Map
- WeakMap
- Set
- WeakSet
- Date
基本データ型と参照型の違い#
- 基本データ型
文字列(String)、数値(Number)、ブール値(Boolean)、Null、Undefined
固定のスペースを占有し、スタックに保存されます
保存およびコピーされるのは値そのものです
typeof を使用してデータの型を検出します
- 参照型
オブジェクト(Object)、配列(Array)、関数(Function)
占有スペースは不固定で、ヒープに保存されます
保存およびコピーされるのはオブジェクトを指すポインタです
instanceof を使用してデータ型を検出します
Object#
-
Object.keys()、自身のプロパティを取得します。
-
for in でプロトタイプチェーン上の拡張プロパティを反復処理します。
-
Object.create()メソッドは、新しいオブジェクトを作成し、既存のオブジェクトを使用して新しく作成されたオブジェクトの__proto__を提供します。 -
Object.assign()メソッドは、1 つまたは複数のソースオブジェクトからすべての列挙可能なプロパティの値をターゲットオブジェクトに割り当てるために使用されます。ターゲットオブジェクトを返します。
Object.assign(target, ...sources)=>target
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// 期待される出力: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget);
// 期待される出力: Object { a: 1, b: 4, c: 5 }
Object.defineProperties()メソッドは、オブジェクト上に新しいプロパティを定義するか、既存のプロパティを変更し、そのオブジェクトを返します。
Object.defineProperties(obj, props)
配列メソッド#
修正#
- push、unshift、原地修正
- pop、shift、原地修正
- splice、原地修正、(index, num, val1, val2, …)
ソート#
- sort、原地修正
サブ配列の切り取り#
- slice、新しい配列を返します
配列の結合#
- concat、2 つまたは複数の配列を結合します。このメソッドは既存の配列を変更せず、新しい配列を返します。
var new_array = old_array.concat(value1[, value2[, ...[, valueN]]])
Flat#
flat()メソッドは、指定された深さに従って配列を再帰的に走査し、すべての要素を走査した子配列の要素と結合して新しい配列を返します。
Join#
join()メソッドは、配列(または配列のようなオブジェクト)のすべての要素を文字列に結合し、その文字列を返します。配列にプロジェクトが 1 つだけある場合、区切り文字を使用せずにそのプロジェクトを返します。
反復処理#
-
forEach、配列を反復処理し、新しい配列を返さず、早期に脱出できません。
-
map、要素に基づいて処理し、各処理結果の新しい配列を返します。
-
reduce、新しい配列を返します。
テスト#
filter()メソッドは、新しい配列を作成し、提供された関数によって実現されたテストをすべての要素に適用します。
var newArray = arr.filter(callback(element[, index[, array]])[, thisArg])
- every、配列内のすべての要素が特定の関数のテストを通過できるかどうかをテストします。ブール値を返します。空の配列を受け取った場合、このメソッドはすべての状況で
trueを返します。
arr.every(callback(element[, index[, array]])[, thisArg])
-
some()メソッドは、配列内に少なくとも 1 つの要素が提供された関数のテストを通過するかどうかをテストします。ブール値を返します。 -
findメソッドは、配列内の各要素に対してcallback関数を 1 回実行し、1 つのcallbackがtrueを返すまで実行します。そのような要素が見つかった場合、このメソッドはその要素の値を即座に返します。見つからなかった場合はundefinedを返します。 -
findIndex()メソッドは、配列内で提供されたテスト関数を満たす最初の要素のインデックスを返します。対応する要素が見つからなかった場合は -1 を返します。 -
indexOf()メソッドは、配列内で指定された要素の最初のインデックスを返し、存在しない場合は -1 を返します。 -
includes()メソッドは、配列が指定された値を含むかどうかを判断します。含まれている場合は true を返し、そうでない場合は false を返します。
ES6 の新機能#
- 変数宣言に関しては:let、const
- オブジェクト指向プログラミングには構文糖があるクラス
- モジュールのインポートに関しては import export
- 新しいデータ構造:map、set
- 新しい配列メソッド:map、reduce
- 非同期:promise
- アロー関数
- 分割代入と三点表現
- などなど……
非同期#
Async、promise と generator の違いは何ですか#
-
Generator 関数は関数を段階的にブロックし、次のステップに進むには手動で next () を呼び出す必要があります。
-
asyncとawaitキーワードを使用すると、基づくPromiseの非同期動作をより簡潔な方法で記述でき、意図的にpromiseをチェーンする必要がありません。
async 関数は 0 個または複数の [await](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/